本文介绍Bricks Buider模版条件设置,模板是 Bricks 的核心功能,和Elementor一样Bricks将模版分类不同的类型,比如Header、Footer、Single Post、Archive等等,通过模版的条件设置,我们可以控制模版的显示范围。
与之对应的还有个元素条件设置,但是两者之前是有区别的,元素条件是针对页面中的元素进行设置的,需要注意区分两者的区别。
1、模版类型详细介绍
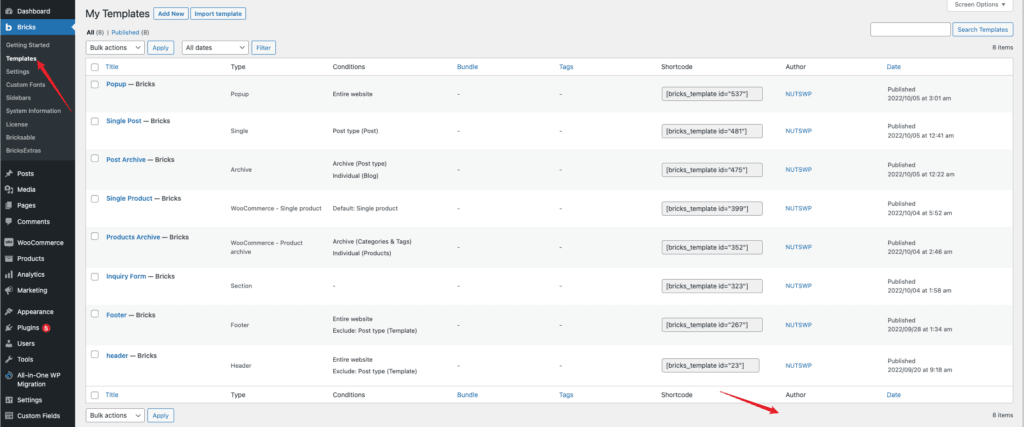
你可以通过后台Bricks菜单下面的Templete进入Bricks Buider模版管理界面

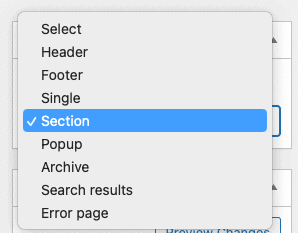
Bricks Builder提供以下默认的模版类型:

1)Header页眉
Header模版用于制作网站的页眉,也就是网站顶部的内容,包含LOGO、导航菜单等内容。Header模版一般会在网站的每一个页面显示。

2)Footer页脚
Footer模版用于制作网站的页脚,也就是网站底部包含的内容,包含一些导航、联系信息、版权说明等内容。Footer模版一般会在网站的每一个页面显示。

3)Single单个页面或者文章详情页
Single模版一般会用来制作网站文章详情页面。
一般情况下,常规的页面通常不会使用模版去制作,首先因为页面数量不会太多,通常就是Home、About、Contact等等,其次页面之间的内容和布局差异较大,所以使用编辑器直接编辑即可。
网站文章博客需要经常更新添加,并且通常都是板式布局相似,内容不同,所以适合用模版来构建。每篇文章不同的地方比如:文章标题、日期、分类、文章内容等使用Bricks Buider的动态数据去获取即可,我们在模版中需要做的事情就是将这些内容做好布局和风格设置。

在实际的操作过程中,可以设置多个Single模版并通过模版的条件设置来控制和实现不同分类的文章使用不同的模版展示对应的详情内容。
4)Archive归档(包含文章的分类、标签、日期等的归档页面)
Archive模版通常是用来制作文章归档页面的,包含文章分类、标签、日期等归档页面,归档页面也就是列表页面。

在实际的操作中,可以设置多个Archive模版并通过模版的条件设置来控制和实现不同归档的页面使用不同的模版来展示。比如:产品分类使用一个Archive模版展示,产品标签使用另外一个Archive模版展示,甚至可以针对某一个分类制作一个Archive模版来展示列表。
5)Section部分
Section模版是一个局部的模版,它仅仅用于在页面或者其他模版的局部调用,比如你可以制作一个侧边栏Section模版,让后你在页面或者模版中通过Template元素调用这个模版。
或者可以像我一样,制作一个Inquiry Form询盘表单的Section模版。

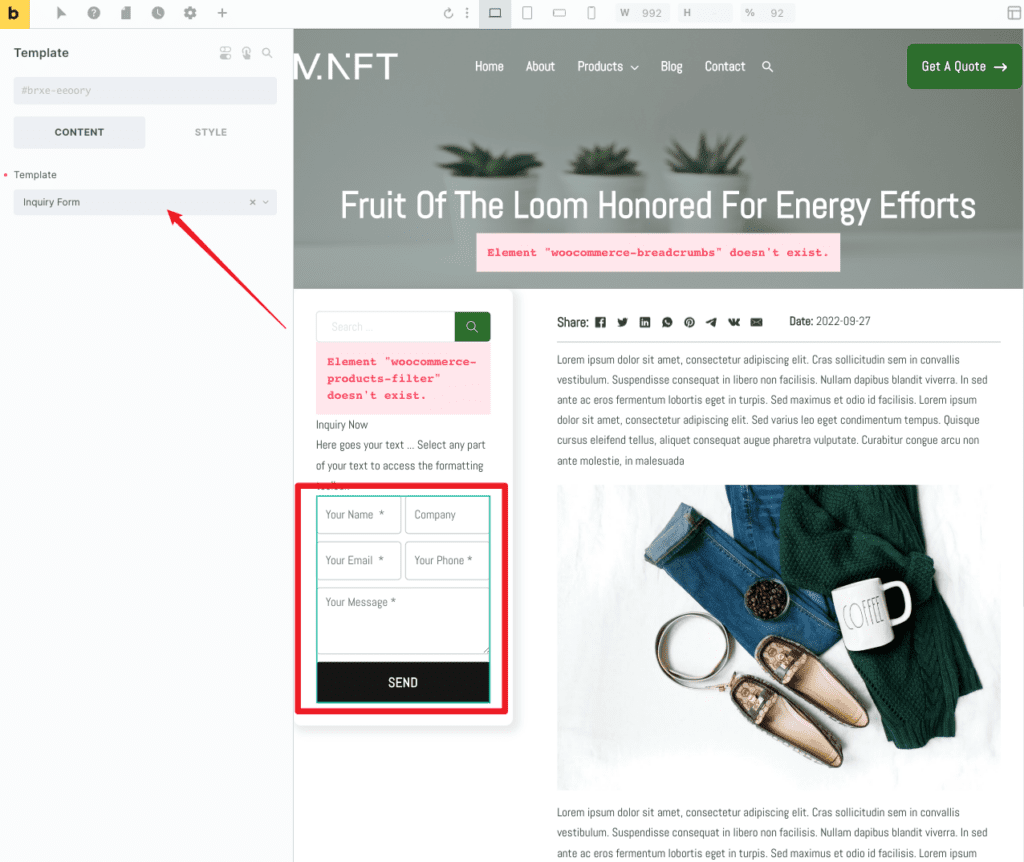
并在模版中调用这个询盘表单模版。

我这么做的目的是希望整个网站只用一个询盘表单,我只需要维护这一个表单就可以了,减少我的工作量。
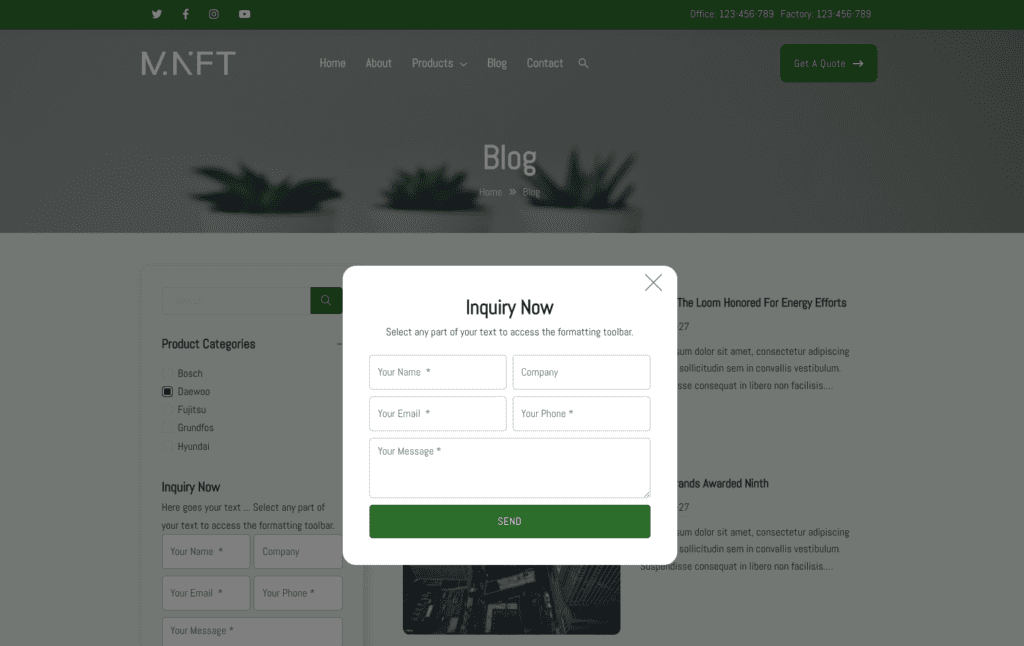
6)Popup弹出框
Popup模版用于制作弹出框,你可以制作询盘弹出框。

或者你可以像我这样制作一个文章目录弹出框。

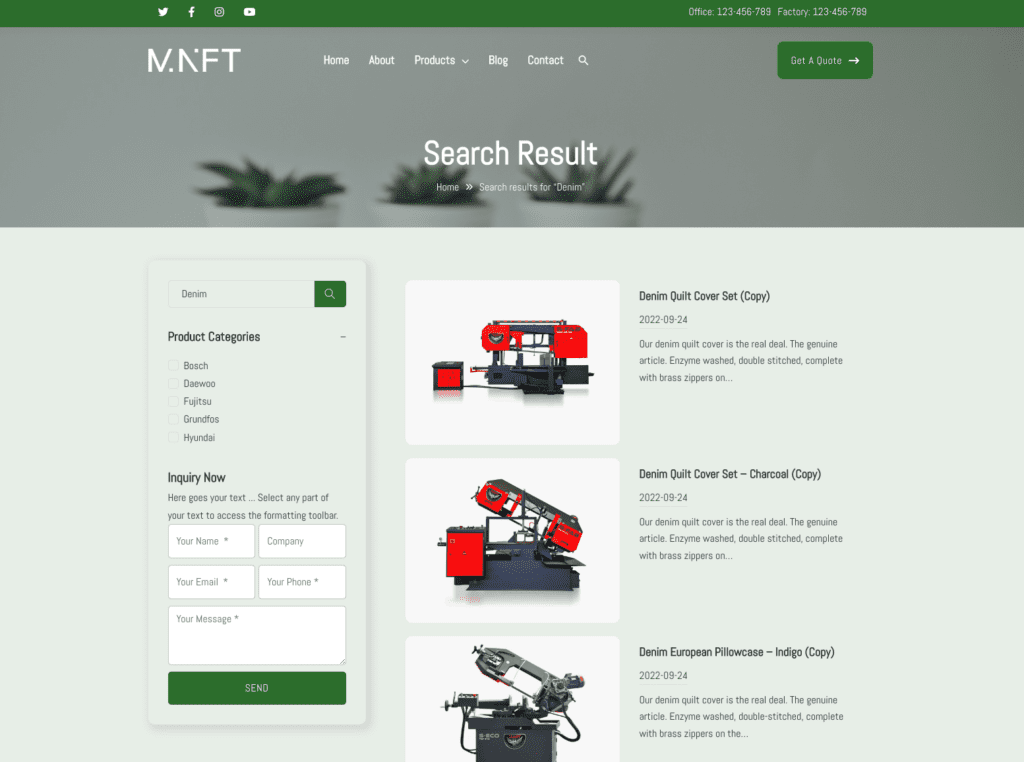
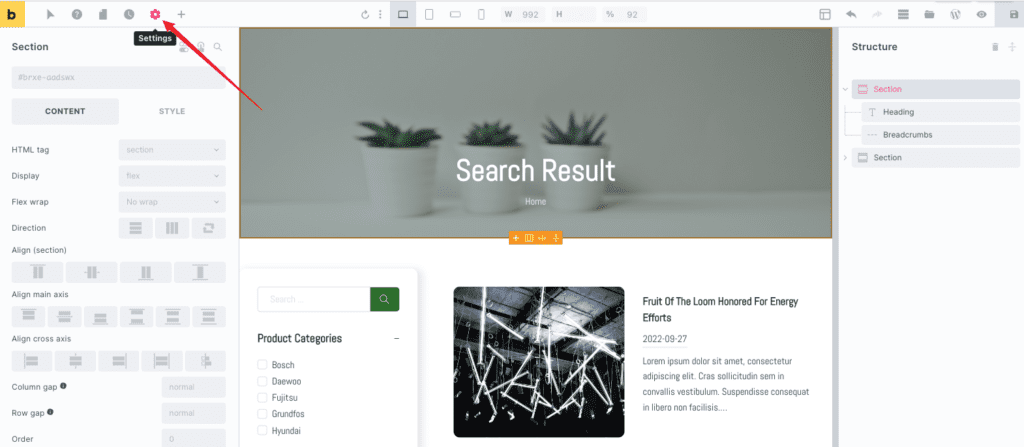
7)Search Results搜索结果
Search Results模版用于制作搜索结果页面。

8)Error Page404页面
Error Page用于制作404页面。

如果你网站安装Woocommerce插件,则Bricks Buider将会提供基于产品的模版的类型:

针对B2B来说,主要需要制作就是Single Product和Product Archive模版。
9)Single Product产品详情页
Single Product用作制作产品详情页。

在实际的操作过程中,可以设置多个Single Product模版并通过模版的条件设置来控制和实现不同分类的产品使用不同的模版展示对应的详情内容。
10)Product Archive产品归档(包含产品的分类、标签等的归档页面)
Archive模版通常是用来制作产品归档页面的,包含产品分类、标签等归档页面。

在实际的操作中,可以设置多个Product Archive模版并通过模版的条件设置来控制和实现不同分类目录通过不同模版进行展示。
2、在哪里进行Bricks Buider模版条件设置
创建模版之后,在模版编辑页面点击左上角的设置图标⚙点击

点击【Templete Settings】进入模板设置

点击【Conditions】进入条件设置

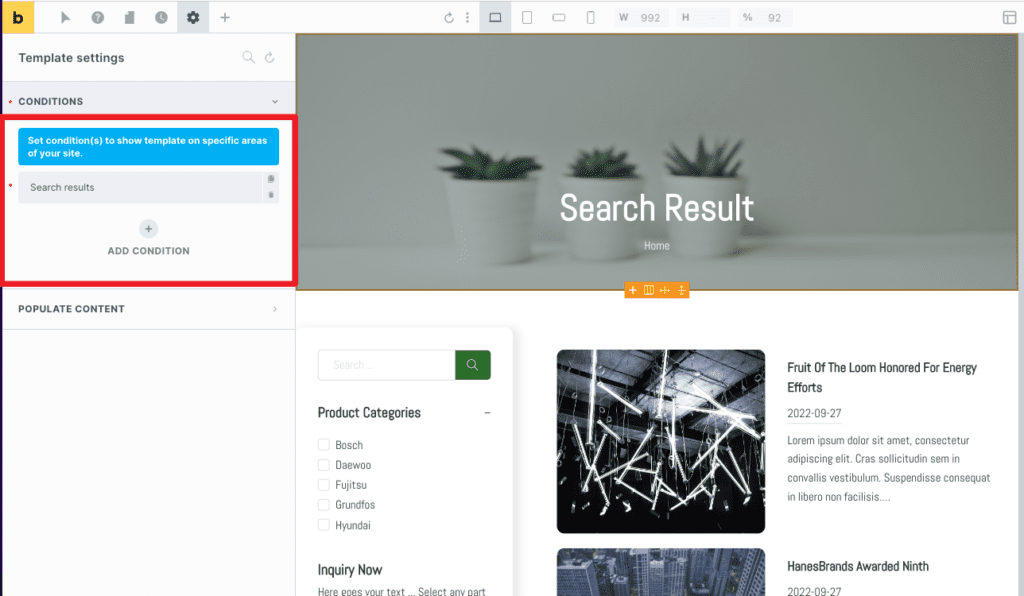
通过【Add Contion】来设置条件

3、Bricks Buider模版条件的可选项目
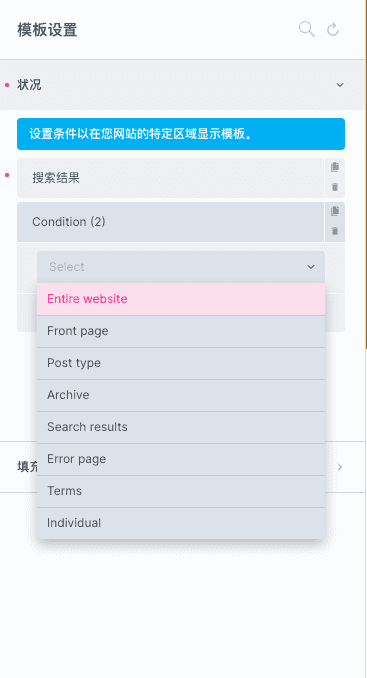
Brick Builder模版条件提供了以下的可选项目

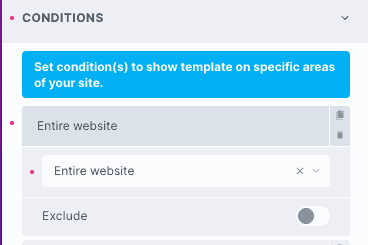
1)Entire Website整个网站
选择Entire Website条件则代表模版会在整个网站显示,一般情况下Header、Footer模版会设置Entire Website条件。

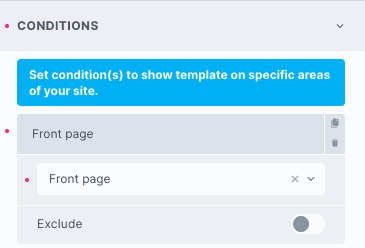
2)Front Page首页
Front Page条件是针对首页进行设置的条件,如果你制作的模版只想在首页显示,可以添加Front Page条件。

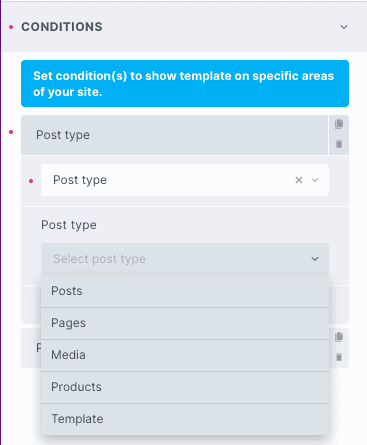
3) Post type内容类型
Post type条件是针对不同的内容类型进行设置的,它会提供你网站的所有的内容类型给你选择,进行设置。

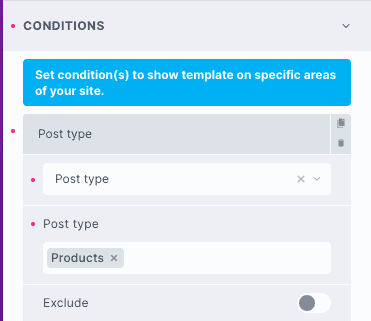
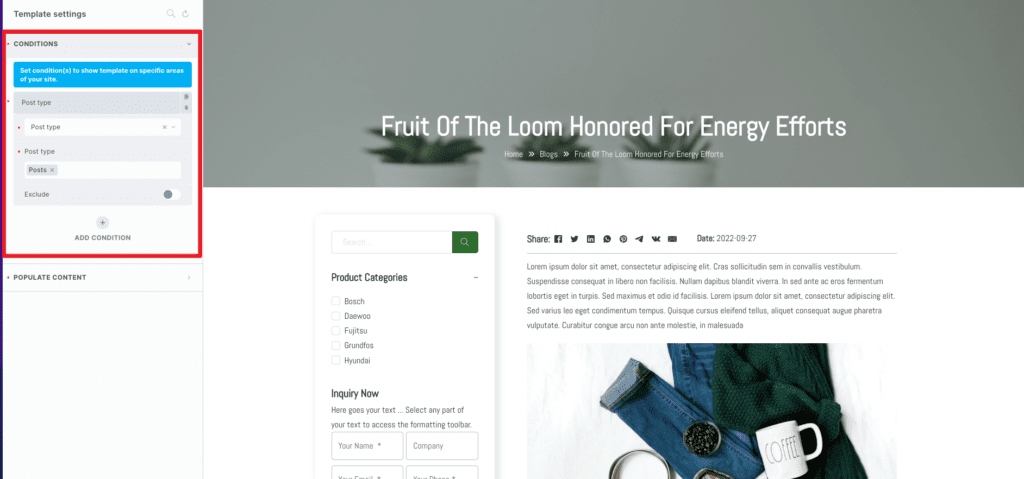
如果你制作的模版是针对产品内容的,那么你可以设置模版条件如下:

4)Archive归档页面
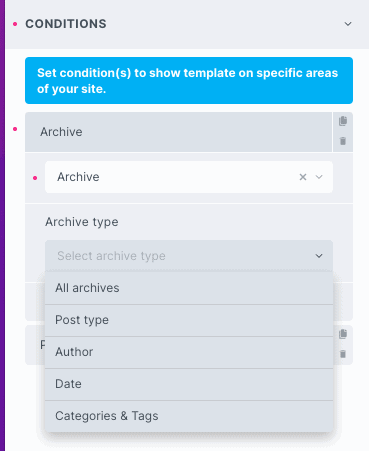
Archive条件是针对归档页面进行设置的,它会提供归档的类型给你选择。

a) All Archives代表所有归档页面都使用当前模版。
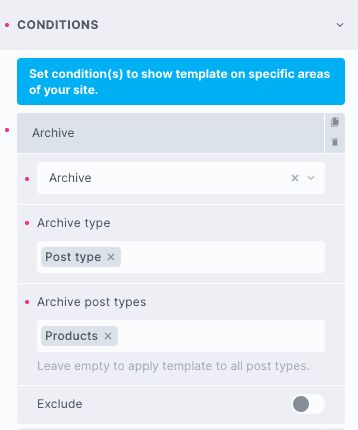
b) Post Type代表可以针对不同的内容类型来设置当前模版的显示条件,选择Post Type之后还要再选择你想要模版显示的内容类型,下图中的条件设置代表当前模版支队内容类型为产品的归档页面生效。

c) Author代表当前模版只对作者归档页面生效。
d) Date代表当前模版只对日期归档生效。
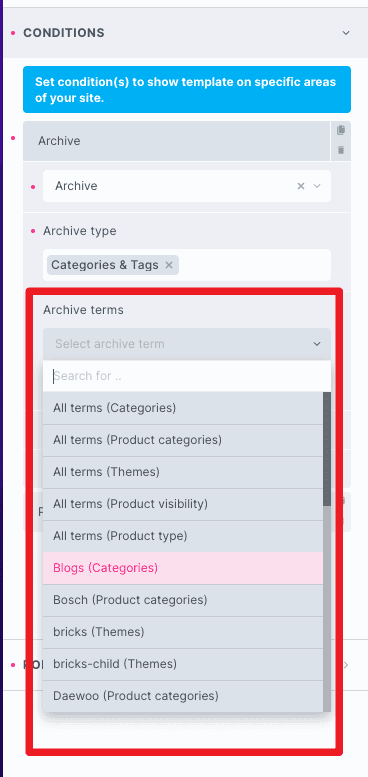
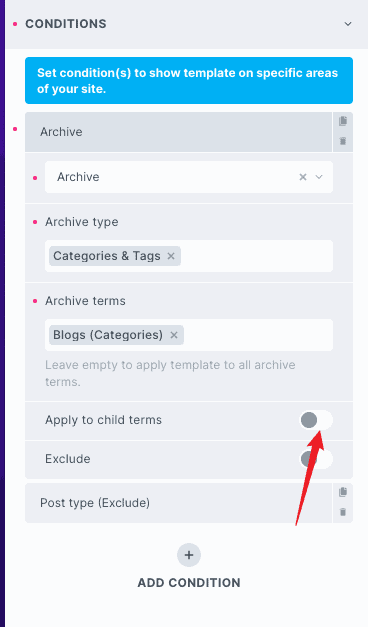
e) Categories & Tags 条件可以设置模版针对不同的分类和标签生效,需要进一步选择需要生效的分类或者标签,并且可以多选。

同时还可以设置是否应用到对应分类的子分类,如果需要应用到子分类就开启Apply To Child Terms。

5)Search Result搜索结果
Search Result结果条件设置一般情况下仅正对搜索结果模版进行设置。

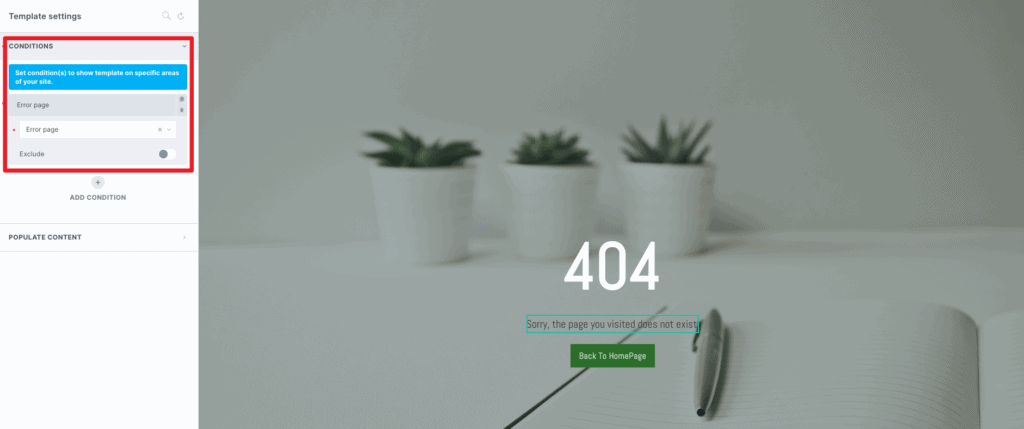
6) Error Page错误页面
Error Page条件设置一般情况下仅针对404模版进行设置。

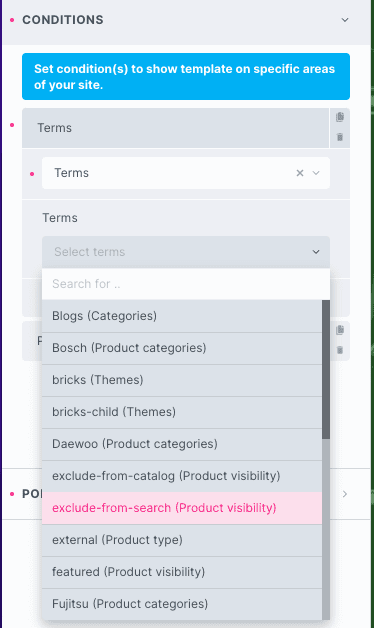
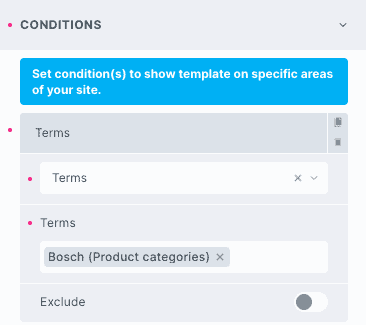
7)Terms术语归档页面
当你制作的模版需要针对具体到不同的分类或者标签进行生效时,可以选择Terms条件,并选择你需要生效的分类或者标签,可以是多选。

比如下图设置即代表当前模版仅正对名称叫Bosch的产品分类页面生效。你可以发现Terms条件是可以选择到具体的分类或者标签名称的。

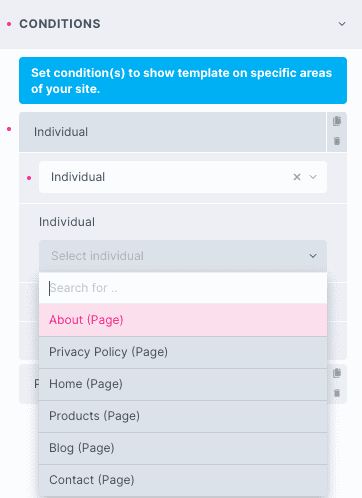
8)individual单个页面
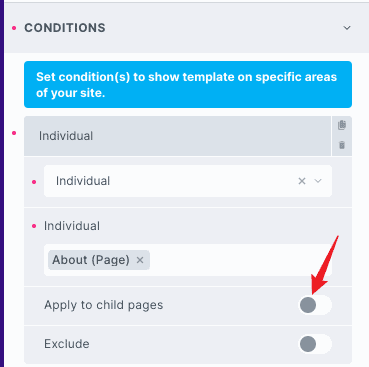
individual条件是针对单个页面的模版条件设置。你可以设置当前模版应用到具体的Pages页面,可以多选。

同时你还可以选择是否对页面的子页面生效,开启Apply To child Pages即可。

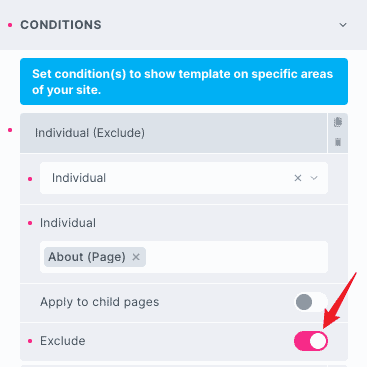
9)Exclude排除选项
你可以发现每一个条件设置下面都会有一个Exclude设置项,默认情况下,我们的条件设置都是Include(包含),当我们需要设置排除条件时,在选择设置好排除条件之后开启Exclude即可。

4、Bricks Buider模版条件设置的案例
这里通过介绍几个常用模版类型来介绍如何设置Bricks Buider模版条件,这里的案例的条件设置并不是固定的,只是我常用的做法,主要是帮助你理解逻辑和过程,你可以根据你网站实际的制作需求调整模版及对应的条件设置。
最重要是需要理解模版及对应的条件该如何设置以实现自己对网站内容和布局的构建。
1)Header模版条件设置
Header和Footer模版一样,通常我们设置的条件都是针对整个网站生效。
3)Single Post模版条件设置*
通常我会使用Single Post模版制作一个文章详情页,让网站所有的文章详情都按照该模版进行显示。所以我就是需要让整个网站中所有的内容类型为Post的内容都使用该模版。所以我只需要设置模版条件为Post Type并选择内容类型为Post即可。

同样的道理,如果你制作的是产品详情页模版,那么在设置模版条件时,就是需要设置将都有内容类型为产品的内容都是使用该模版,那么具体的操作就是设置模版条件的post type并选择对应的内容类型为Product。
在以上的基础之上,如果你对条件设置有充分的理解,你还可以制作多个详情页面模版,通过条件设置来控制不同内容使用不同模版进行展示。
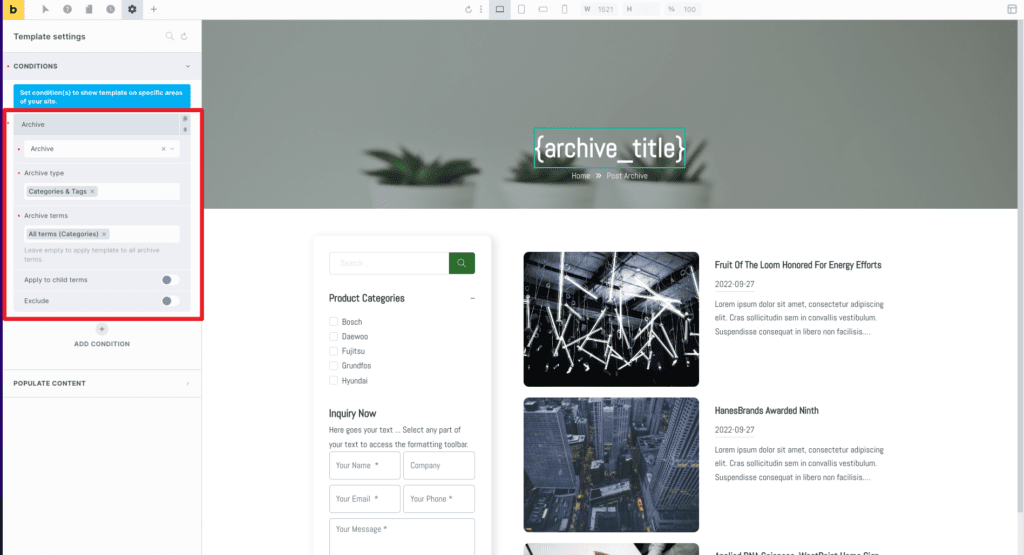
4)Archive模版条件设置*
我会用使用Archive模版来制作文章分类列表页面,我需要设置让所有的文章分类列表页面都使用这个模版来展示列表,那么我只需要设置模版条件为Archive,Archive Type设为为Categories & Tags,然后再对应的Terms里面选择All Terms(Categories)即可。

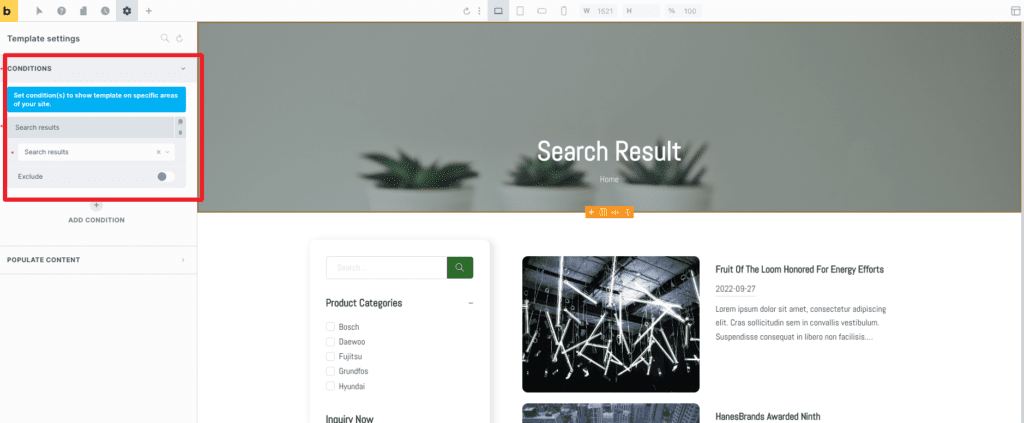
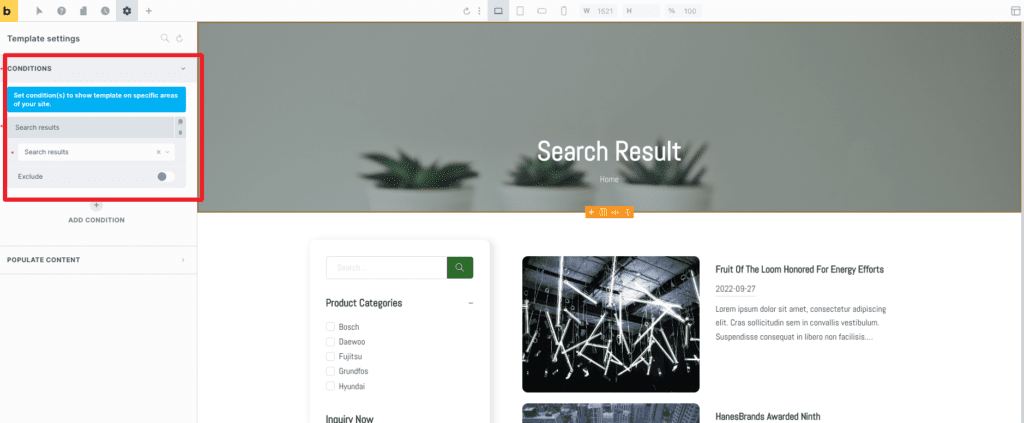
5)Search Result模版条件设置
Search Result模版设置条件为Search Result即可。

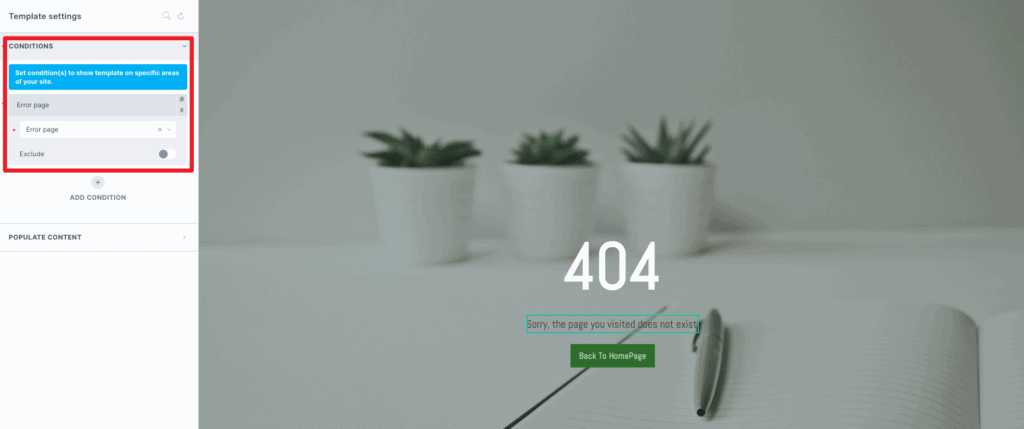
6)404模版条件设置
404模版设置条件为Error Page即可。