本文介绍如何进行Bricks主题全局样式Theme Style的设置。Bricks主题提供了全局样式入口,通过设置主题样式(Theme Style),可以为你的网站定义一个预设的风格,并且你可以设置多个Theme Style实现不同风格的快速切换。
1、如何进行Bricks主题全局样式Theme Style设置?
你可以在任何页面或者模版的Bricks编辑器视图,进入到主题样式的编辑。
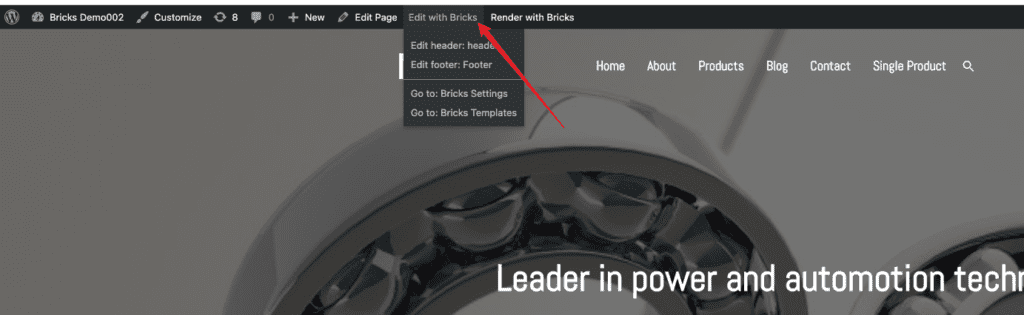
通过Edit With Bricks进入首页的Bricks编辑器视图(其他页面也可以进入,或者从模版编辑进入也可以,目标是进入Bricks的Theme Styles设置界面)

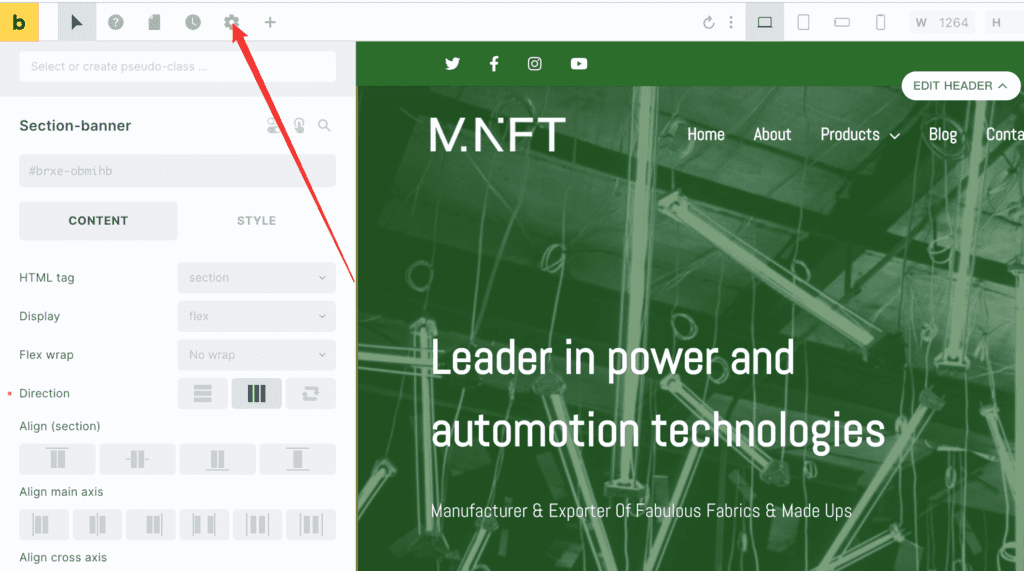
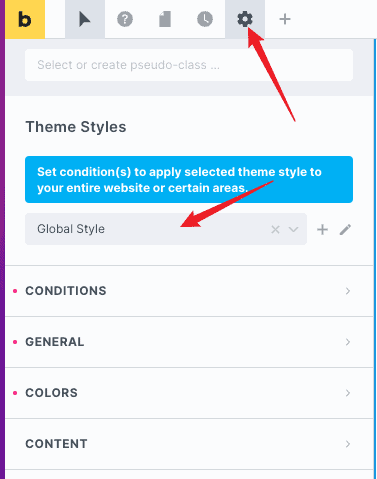
在任何页面或者模版的Bricks编辑视图下,点击设置⚙

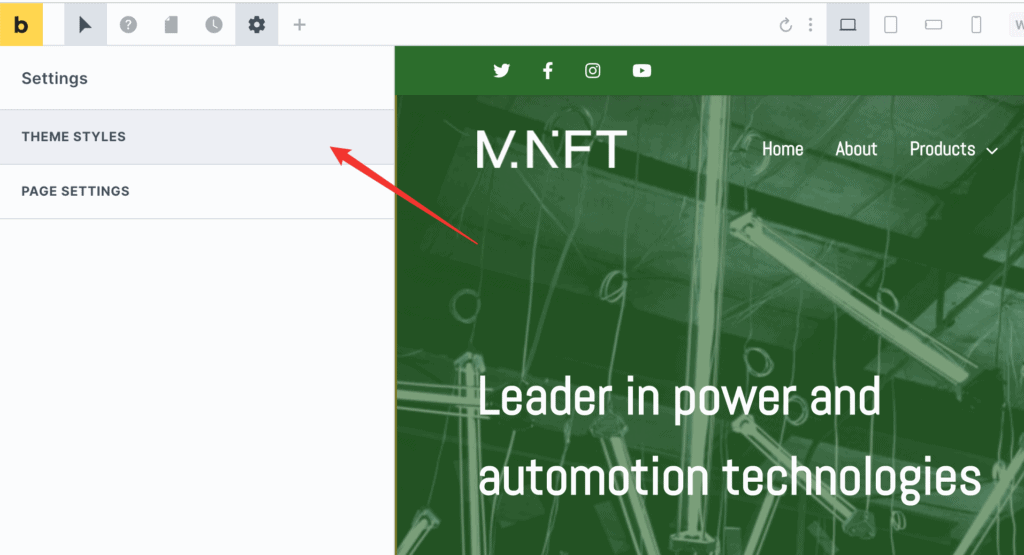
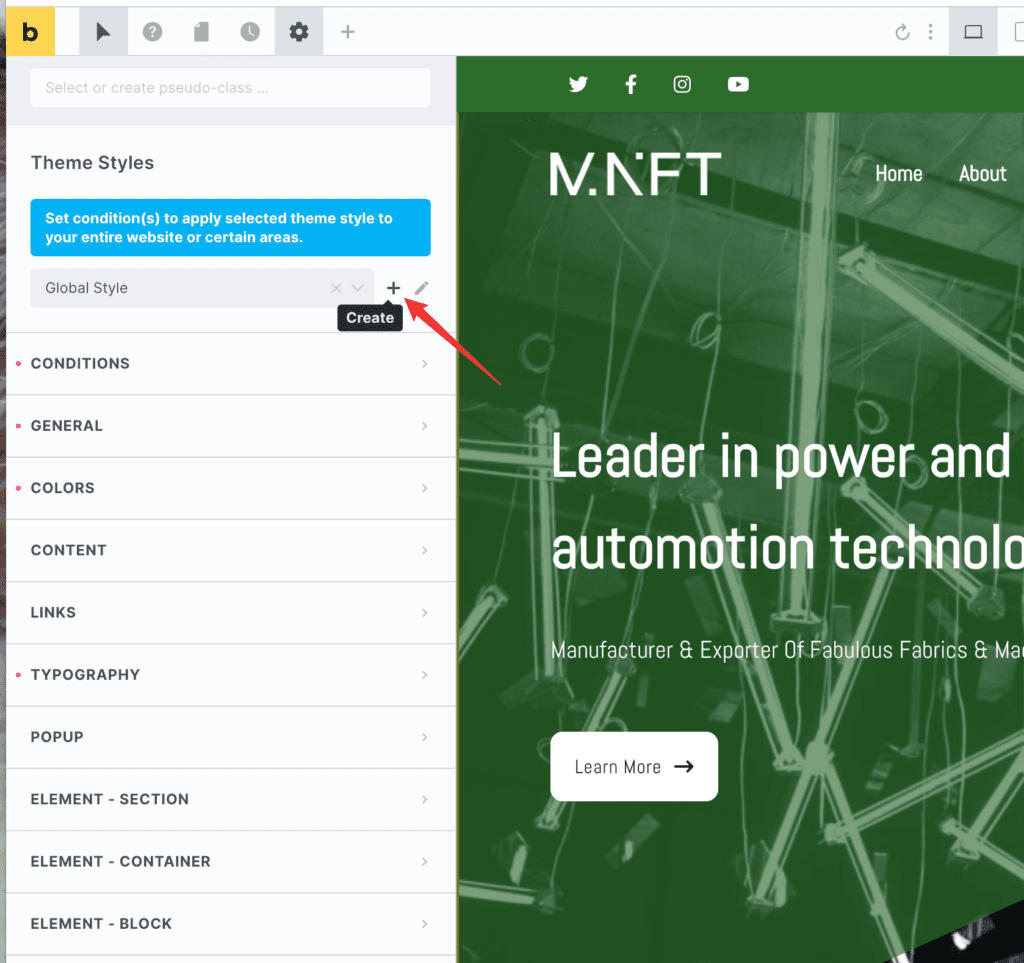
在设置中点击【Theme Styles】进入主题样式的编辑

2、如何创建一个新全局样式
在主题样式编辑窗口中,点击+,创建一个新的Bricks主题的全局样式,如下:

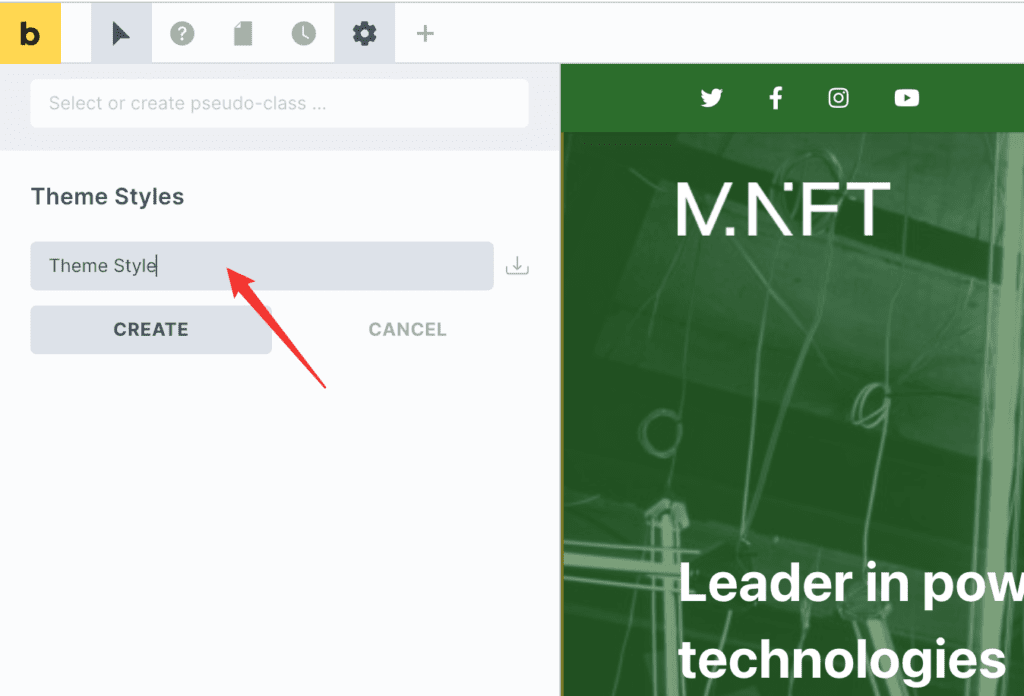
给你的新主题样式起一个名字,输入名字并回车。

回车之后,自动选中你创建的主题样式,并在下方显示出可以编辑的主题样式项目,点开任意项目都可以进行对应编辑,并且这些编辑都是针对于全局的。
也就是说,你可以通过这里的全局样式设置一个全局的默认值,但是你也可以在局部调用的时候再进行单独设置覆盖这个默认值。

3、Bricks Builder的主题样式设置项目介绍
1)Conditions(条件设置)
设置条件以设置条件以将选定的主题样式应用于您的整个网站或某些区域。我写了一篇关于Bricks主题条件设置详细介绍。
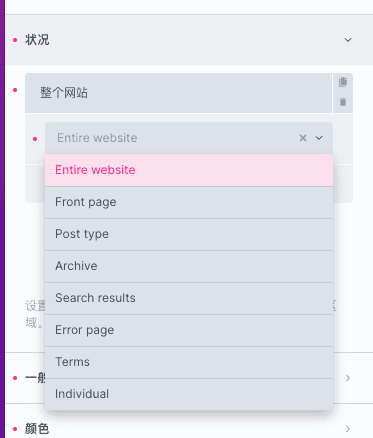
你可以选定不同的内容类型,分类、归档等应用当前的主题样式。

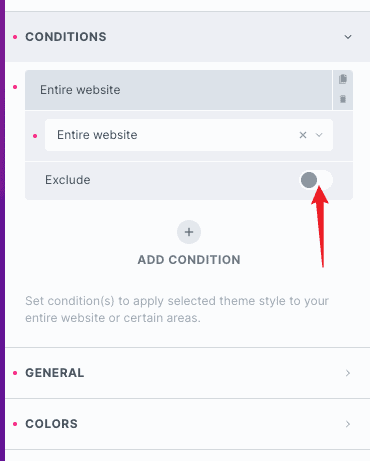
默认情况下,设置条件是包含,你可以开启排除选项,来排除一些内容应用当前的主题样式。

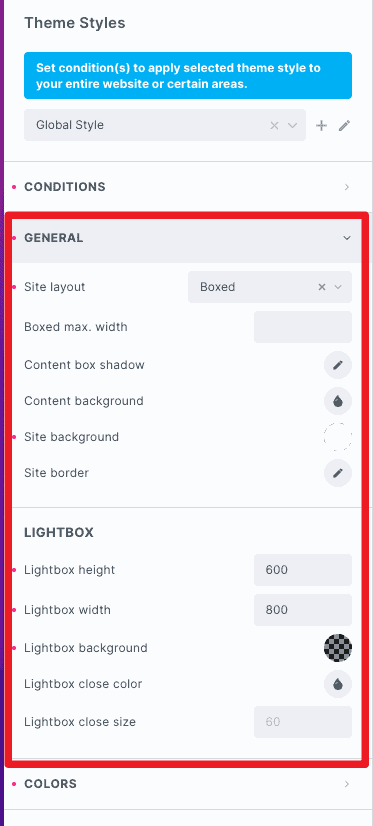
2)General(常规设置)
在General设置中,你可以设置网站的布局,布局分类Boxed和Wide。
Boxed(盒试):网站内容显示有固定的宽度,不会跟随窗口铺开;
Wide(全宽):网站内容显示全宽,跟随浏览器窗口铺开内容。
在General设置中,你还可以设置默认Lightbox(灯箱)的风格,包含高度、宽度、背景颜色、关闭按钮的颜色及背景。

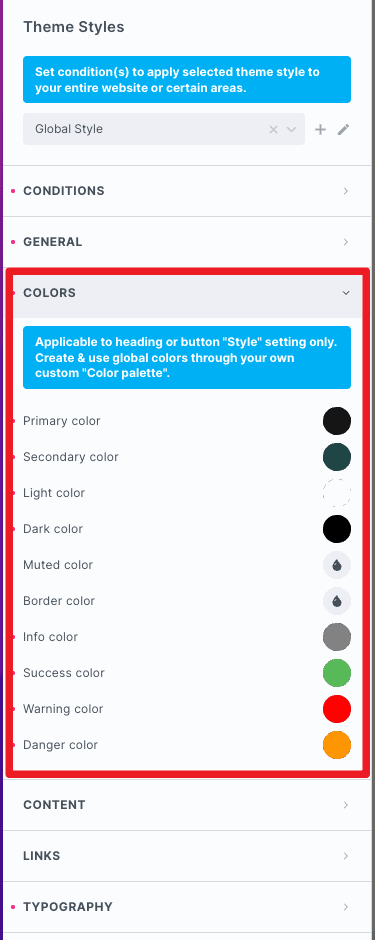
3、Color(颜色设置)
注意这里并不是全局颜色的概念,它更像是一种风格预设,你可以设置几个默认颜色,但是这里设置的颜色仅用于在标题和按钮的Style设置中进行选择。

设置之后可以在标题和按钮元素的Style里面选择和切换风格。

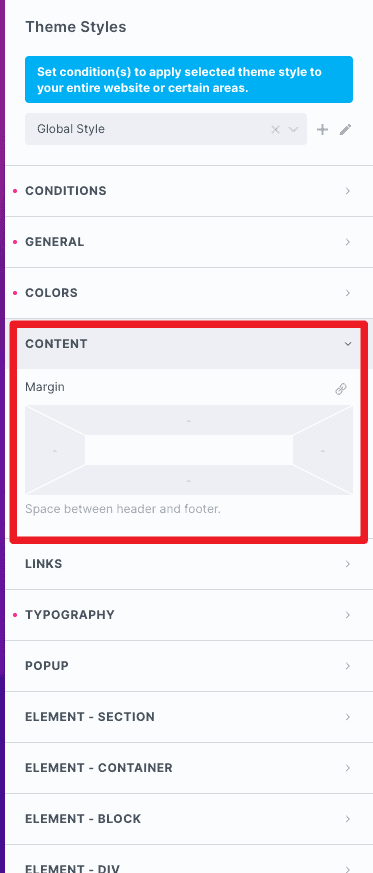
4、Content(内容设置)
这里是设置内容和页眉、页脚以及窗口左右的距离。

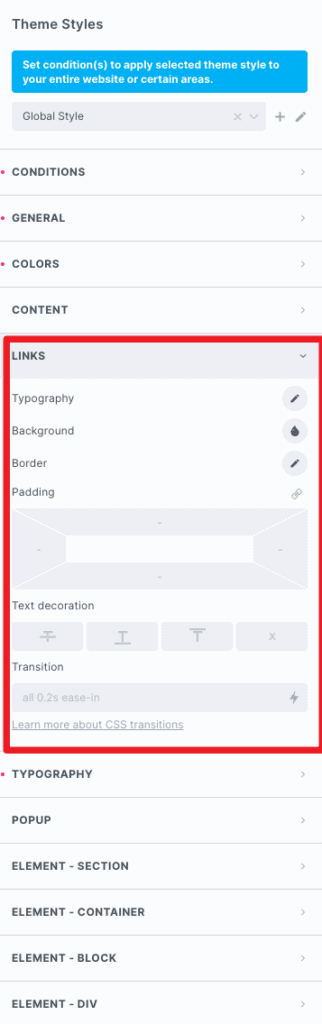
5、Links(链接设置)
用于设置默认的链接字体风格。

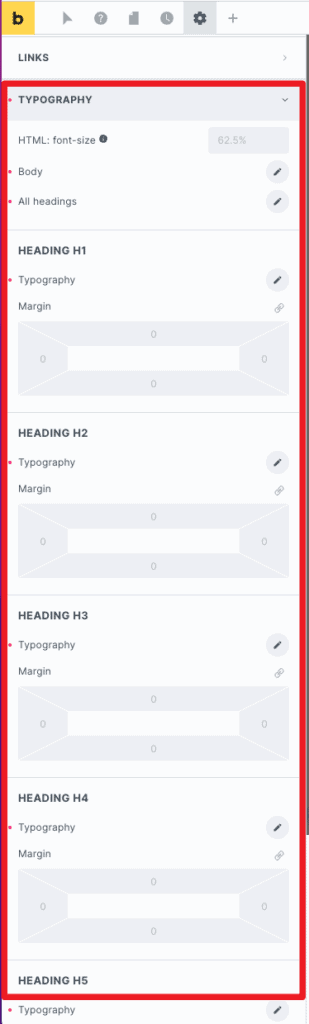
6、Typography(字体设置)
这里用来设置默认的段落及标题的字体风格。

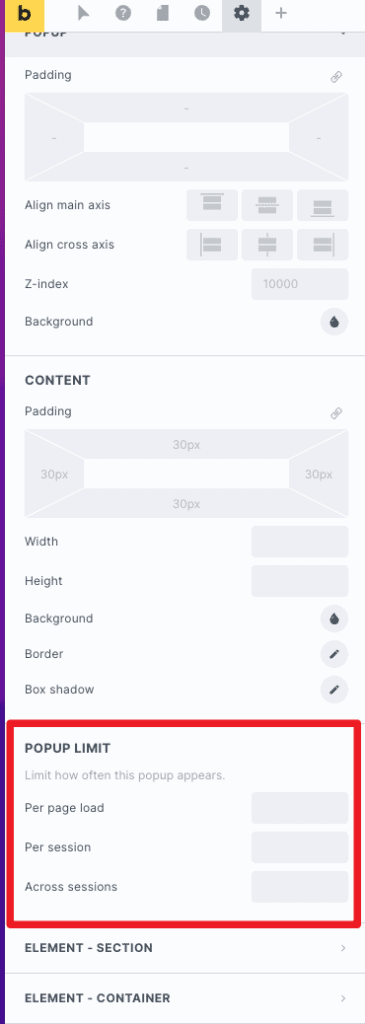
7、Popup limit(弹框限制)
在弹窗限制中可以设置Per page load(每个页面加载)、Per session(每次绘画)、Across sessions(穿越会话)弹出框弹出的次数。

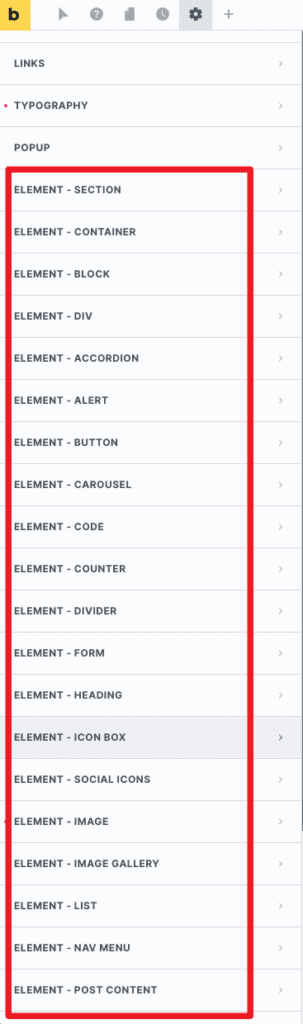
8、Element-(元素默认风格设置)
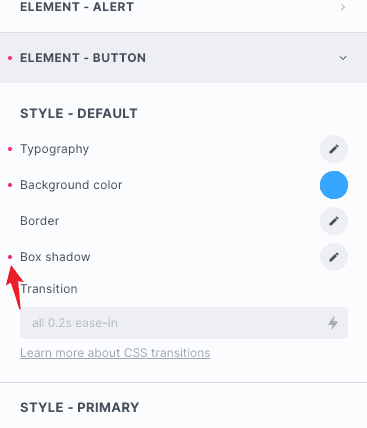
所有以Elementor开头的选项,都是可以对Bricks提供的元素进行默认风格设置的,设置之后,你在页面中添加的对应元素将以这里的默认设置展示,当然你也可以最当前使用的元素进行风格修改,来覆盖默认设置。

举一个例子:
我网站想要同一种风格按钮效果,但是每次添加的时候去设置相同的风格,我觉得太麻烦了,我可以通过Bricks全局样式里面的Element-Button项目来设置按钮元素的默认风格。
我修改了按钮的字体、背景颜色、以及边框阴影(设置项目左边有红色圆点的代表你做过了修改)。

我在进入需要编辑的页面,首选需要再页面设置的Theme Styles中切换好对应全局样式,如果不选择对应的全局样式,你添加的按钮是不会生效的。
因为我是在一个名字叫Global Style的全局样式中设置的按钮元素的默认风格,所以我在编辑的页面设置的Theme Styles中需要切换到这个叫Global Style的全局样式。

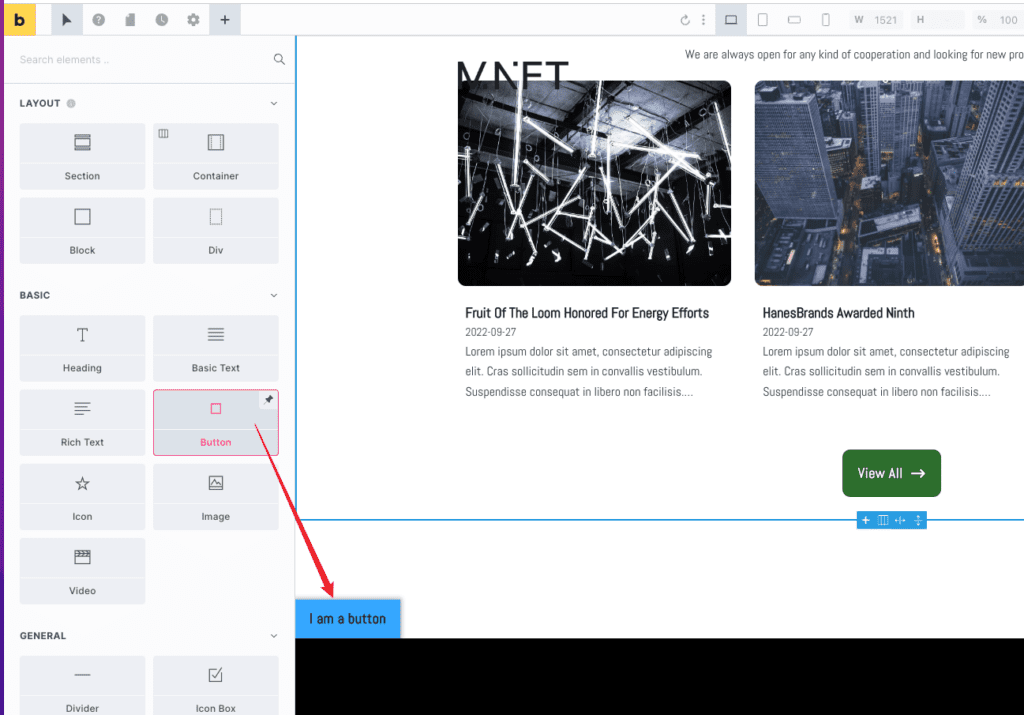
切换之后,返回在元素列表中找到Button元素,点击添加到页面中。在不做任何修改的情况下就是使用的我在名字叫Global Styles全局样式中设置的按钮元素的风格。

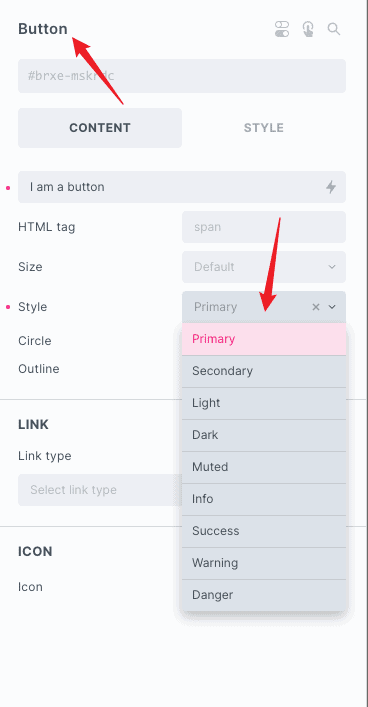
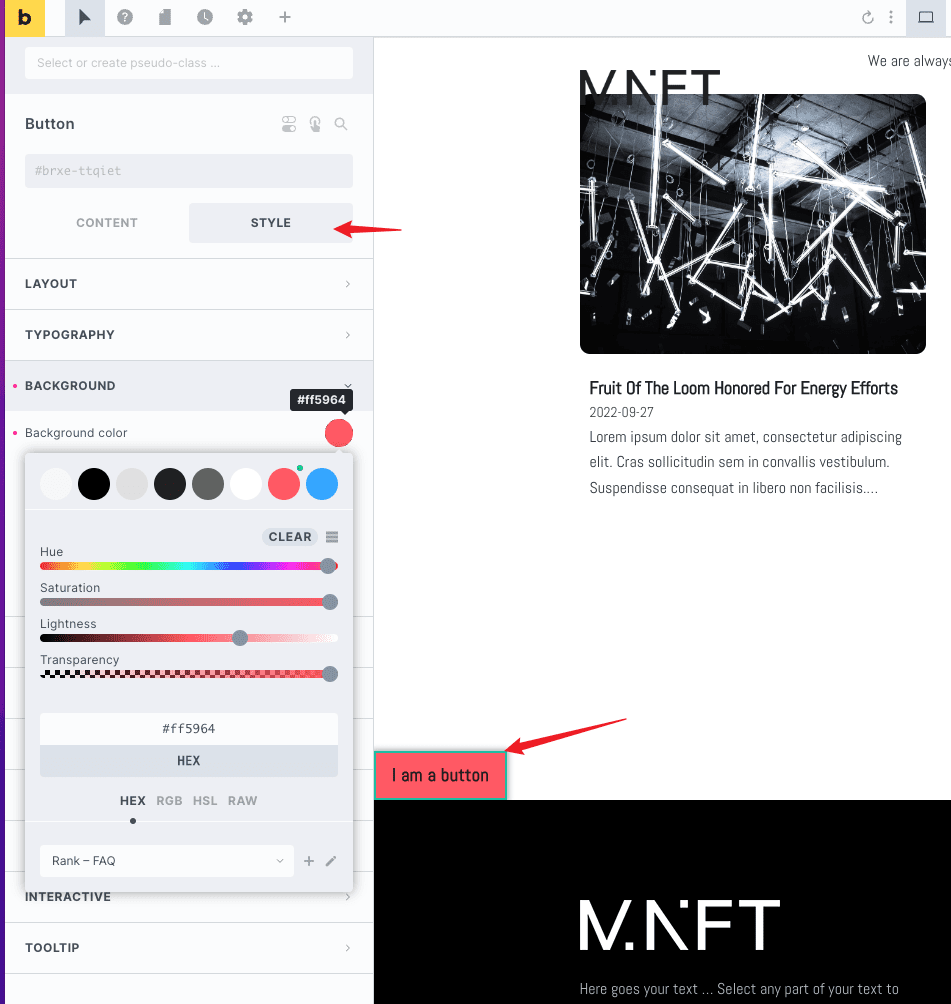
当然,如果你希望修改这个按钮元素,可以直接选中它,在元素设置的Style中去修改风格,并且这里的修改只针对当前你选中的元素生效。

4、总结
Bricks主题全局样式可以设置多个,你可以在不同的页面切换Theme Style来调用这些设置好的全局样式。
它统一网站风格和减少工作量非常有帮助。