Bricks的侧边栏可以创建任意的侧边栏项目,创建之后,你可以通过外观小工具给侧边栏添加内容,然后在Bricks编辑器中通过侧边栏元素调用相应的侧边栏目。但是我测下来这个功能目前有BUG,不能正常使用。
查了Bricks的论坛,说是以后可能会直接做到模版中,就添加一个侧边栏的模版类型来实现。
同时,我自己很少再使用小工具这种方式添加网站的侧边栏,通过小工具生成的侧边,通常编辑要局限于古腾堡编辑器,所以自定义程度较低。
我更喜欢直接用模版来制作侧边栏,制作完成之后直接通过短码,或者模版元素在对应的页面或者模版中调用即可。这样本质上和小工具模式一样,好处就是编辑定制更加灵活。
但是本文还是要介绍一下Bricks主题菜单中自带的侧边栏怎么工作和使用方法。
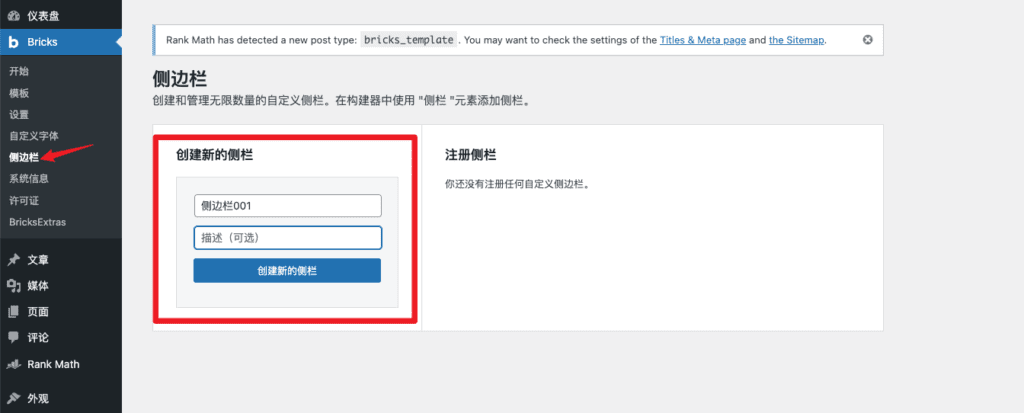
1、创建侧边栏
进入Bricks主题菜单下的【侧边栏】菜单,在创建新的侧边栏中输入侧边栏标题并点击【创建新的侧边栏】以创建一个新的侧边栏。

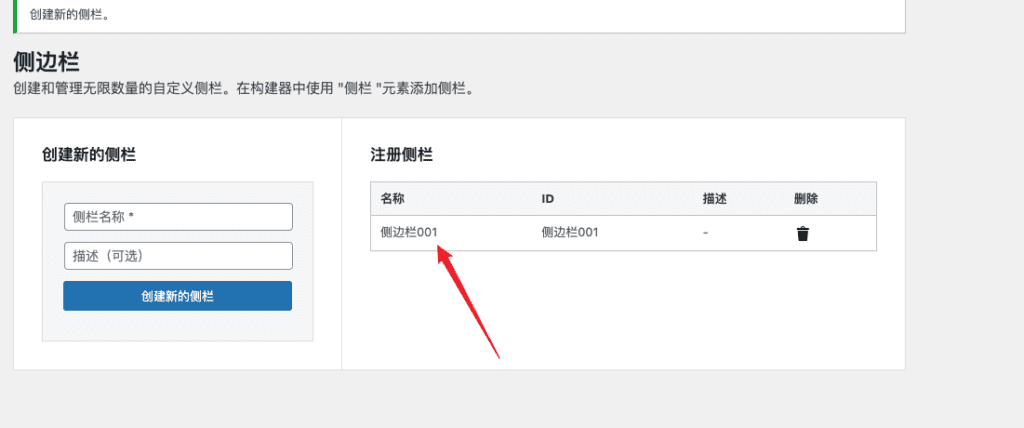
创建之后会在右边【注册侧栏】列表中出现你创建的侧边栏。在这里创建的侧边栏需要到小工具中才可以进行编辑,这里相当于是创建一个入口。

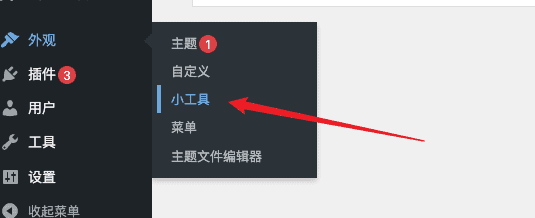
2、在小工具中编辑Bricks的侧边栏
进入网站的【外观】-【小工具】菜单

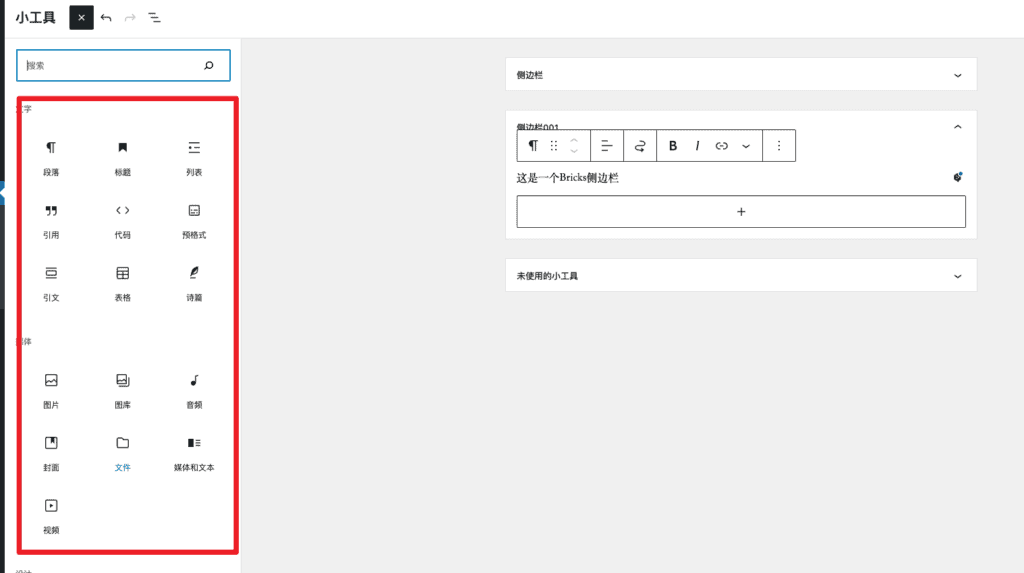
可以在界面中找到刚刚创建Bricks侧边栏,点击展开侧边栏进行编辑

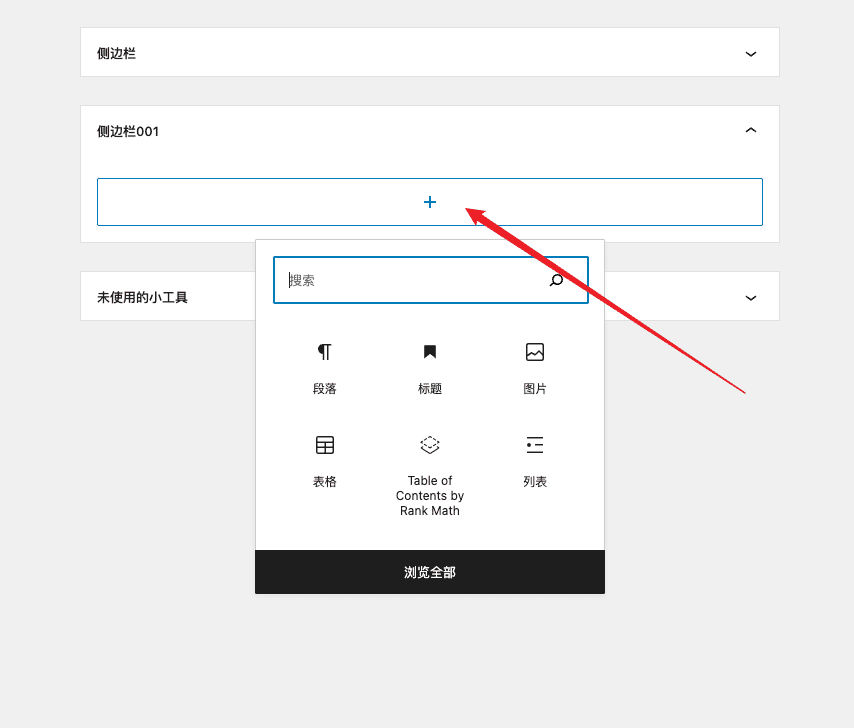
通过点击【+】来添加侧边栏内容,这里只能通过WordPress默认的编辑器古腾堡来编辑。

你可以在侧边栏中添加和编辑任何古腾堡可以添加进来的内容和元素

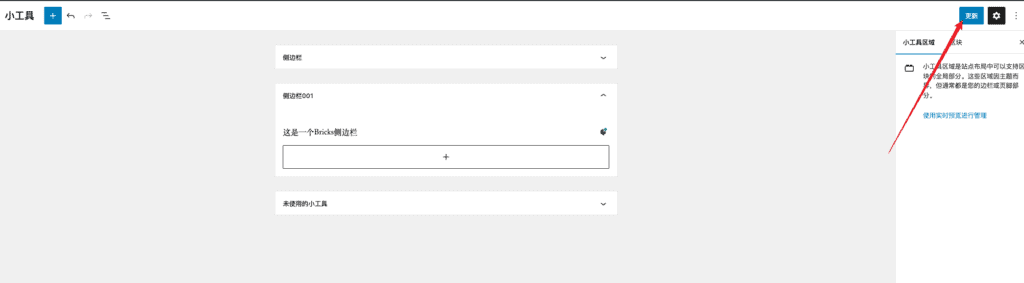
编辑完成之后点击右上角的【更新】按钮,来保存修改的内容

3、在页面中调用Bricks的侧边栏
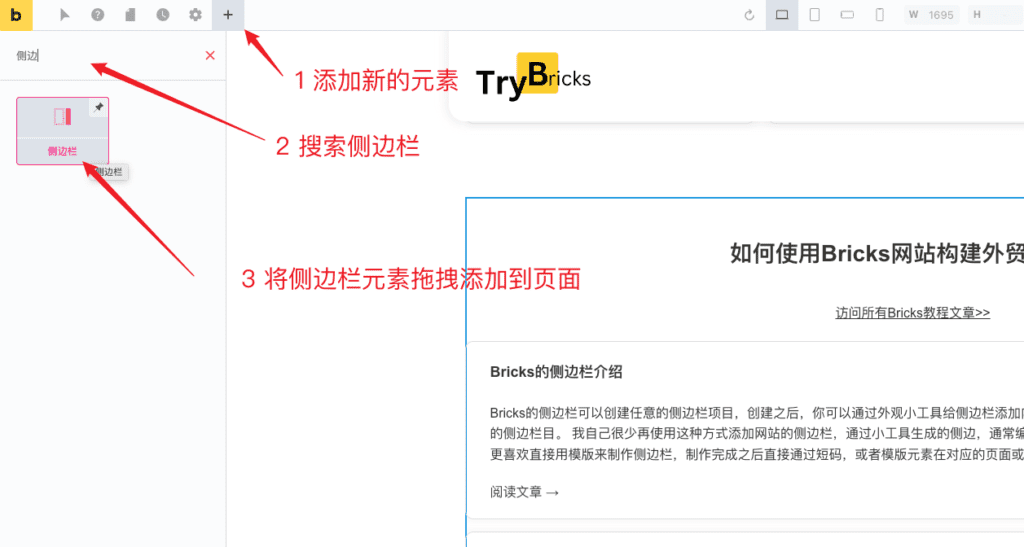
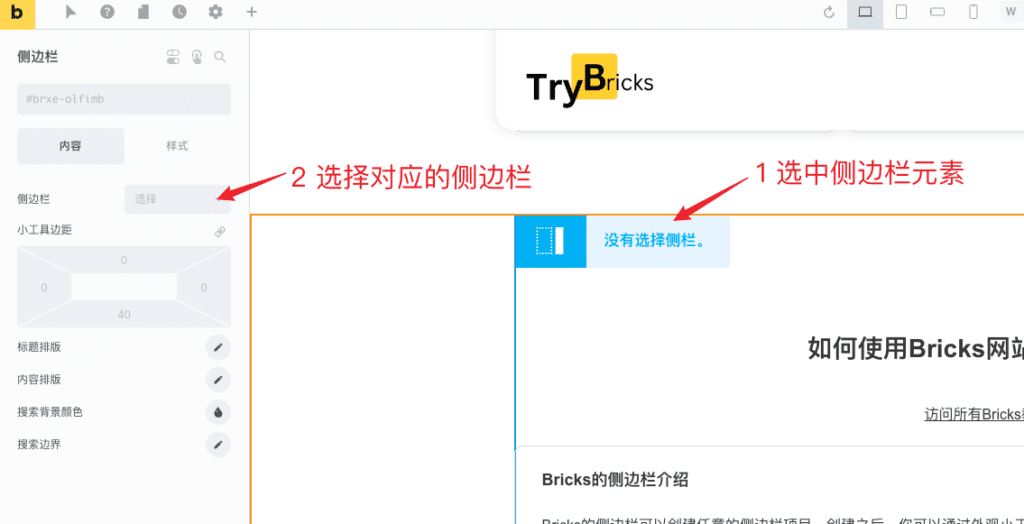
进入任意你想要添加改侧边栏的页面或者模版的编辑视图,点击【+】添加新的元素,通过搜索找到【侧边栏】元素,拖拽【侧边栏】元素到你想要放置的位置。

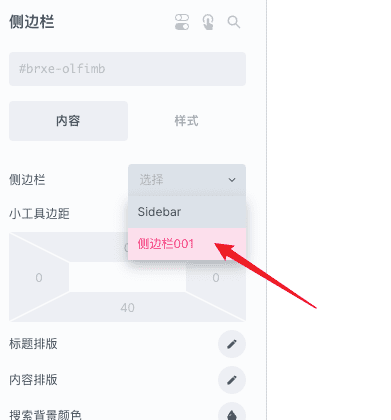
拖拽的【侧边栏】元素默认是空的,我们需要选中这个元素进入该元素的编辑器,然后在侧边栏的设置项点击选择我们在小工具中制作好的侧边栏。


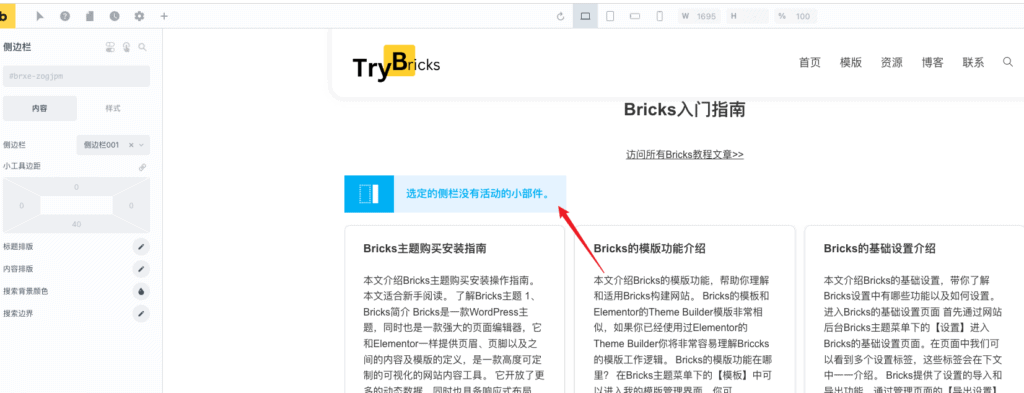
选中之后,报错选定的侧边栏没有互动的小部件,但是实际上我已经添加了小部件在侧边栏目中。

找了一些官方的相关资料,这个功能后期会有变化,而且就和我之前说的一样,没有必要这样添加侧边,通过模版添加会更加方便,并且可以使用Bricks编辑器去编辑,这里主要介绍一下这个侧边栏的功能。