本文介绍如何向Bricks主题添加自定义字体。自定义字体可以避免从外部加载字体,从而提升网站性能。
如果你使用Google字体,可以设置Google 字体本地化来解决从外部加载字体文件的问题。但是Bricks本身没有Google字体本地化的设置项目,我们可以通过插件来实现,比如Prefmatter设置Google字体本地化。
这里我们还是回到如何添加自定义字体。
首先需要下载好字体文件。
Bircks支持的字体文件格式有:TTF、WOFF2、WOFF三种。

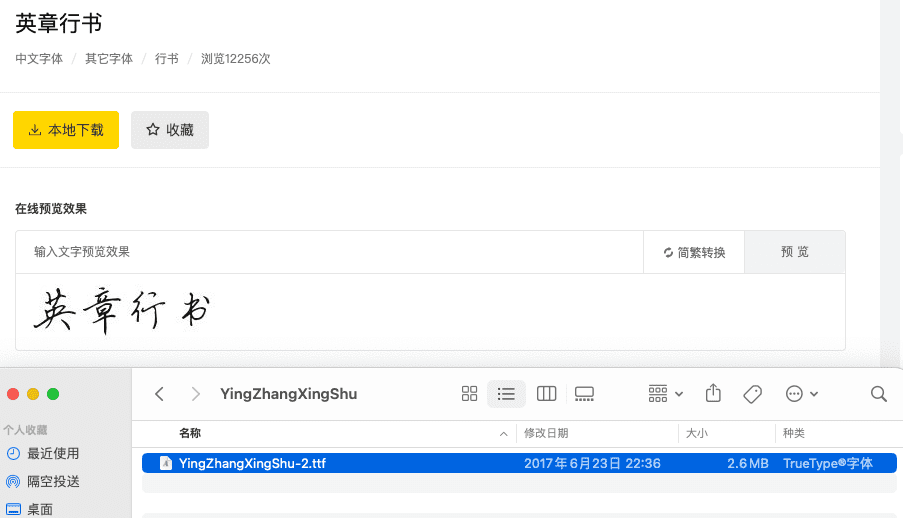
这里我在免费的字体网站上下载了一个英章行书字体文件

添加自定义字体
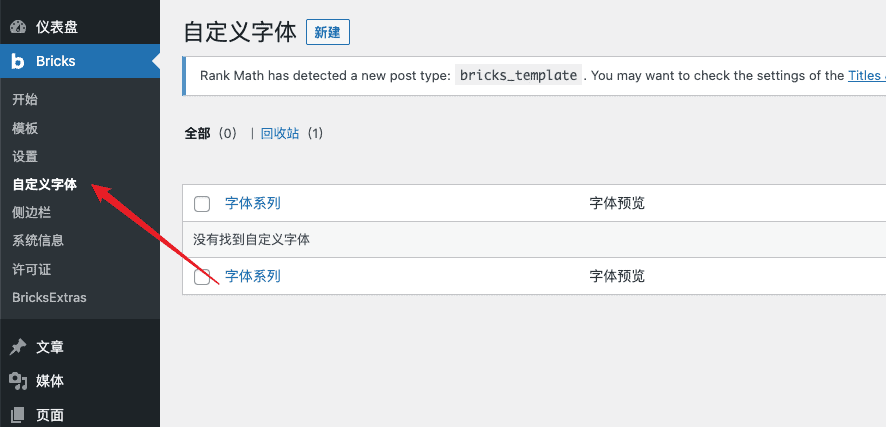
进入网站后台Bricks菜单下面的【自定义字体】

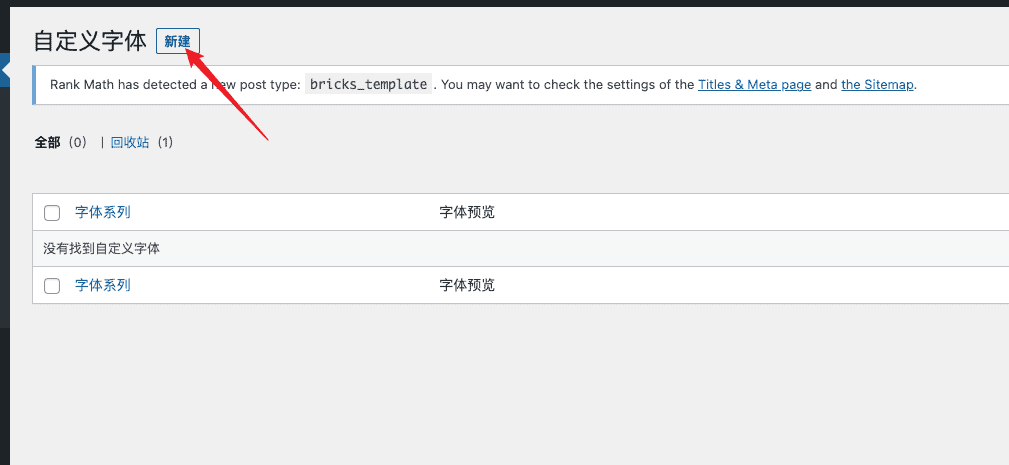
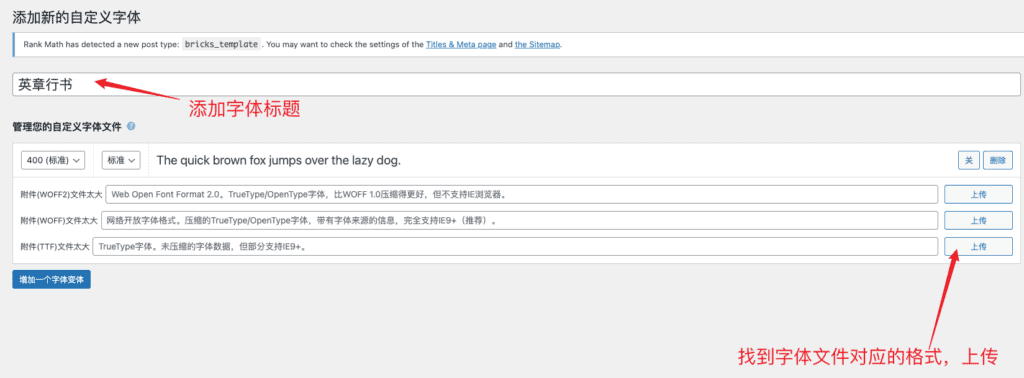
点击【新建】添加一个新的自定义字体

输入自定义字体标题,选择对应的字体文件格式并上传,同时你还可以设置好字体的粗细和风格。

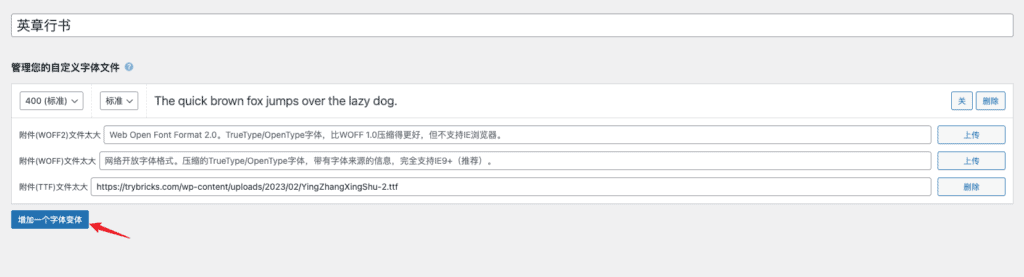
上传标准字体之后,你可以上传改字体的变体。比如斜体,600重量的字体等等。

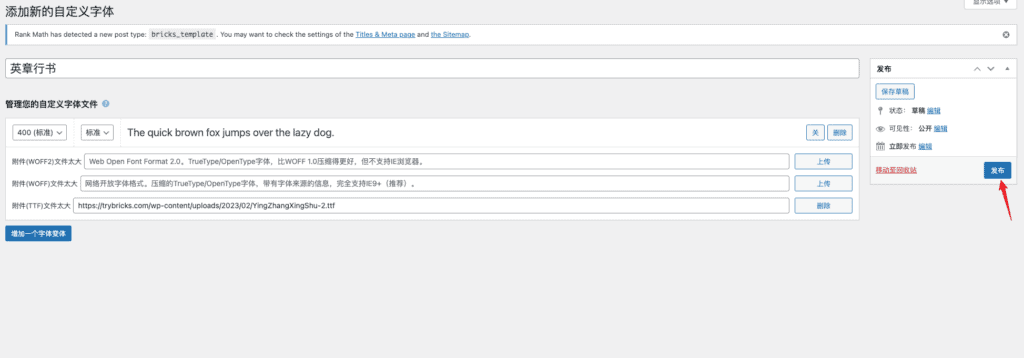
完成之后点击【发布】

在Bricks中使用自定义字体
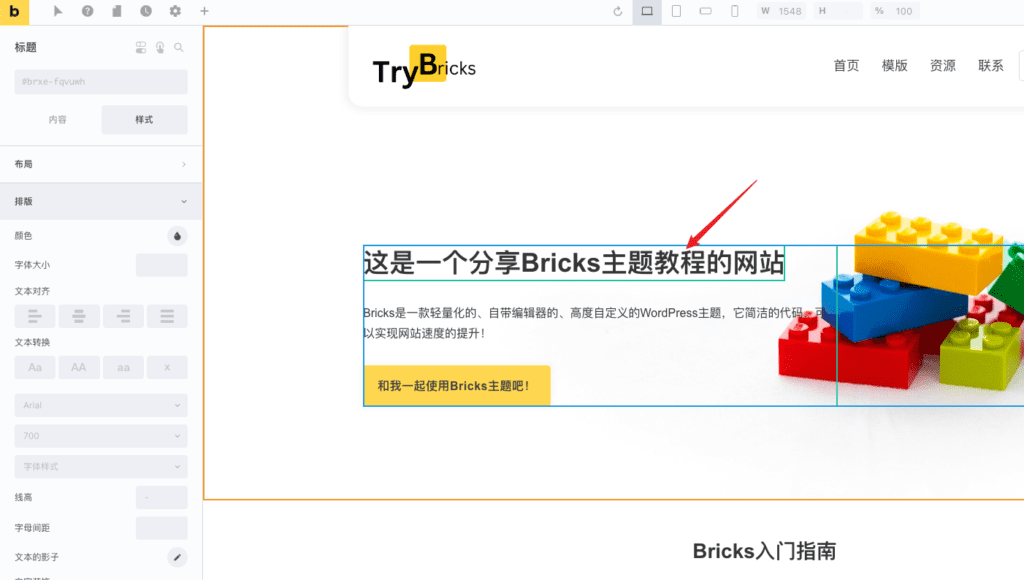
进入Bricks编辑器,选择要修改字体的元素,打开该元素的编辑面板

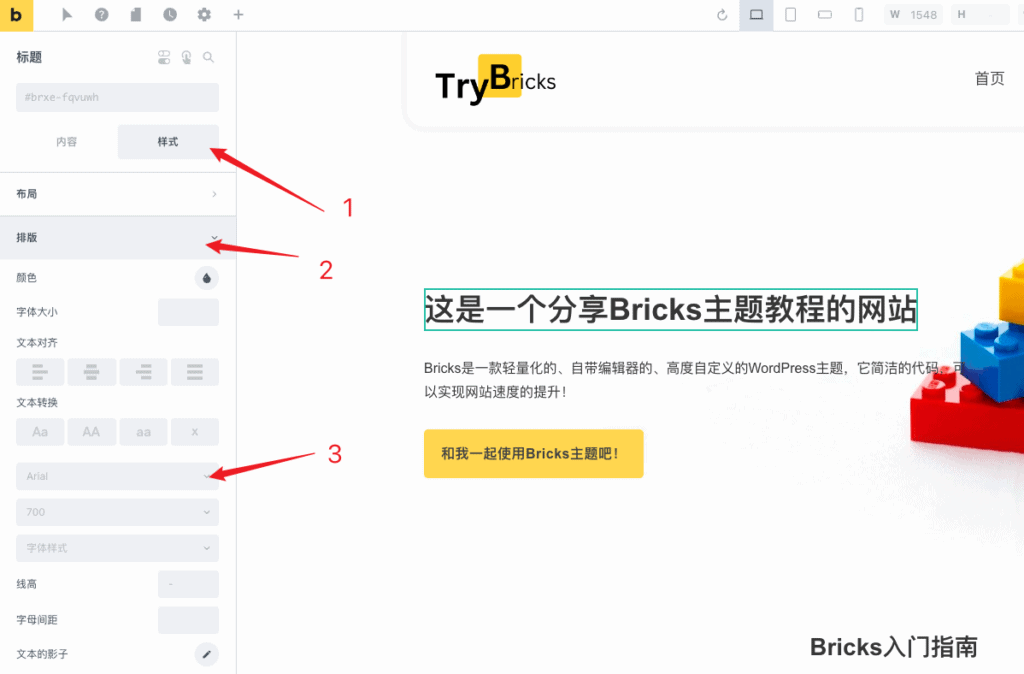
进入元素的样式标签,点击展开排版选项,并找到字体设置

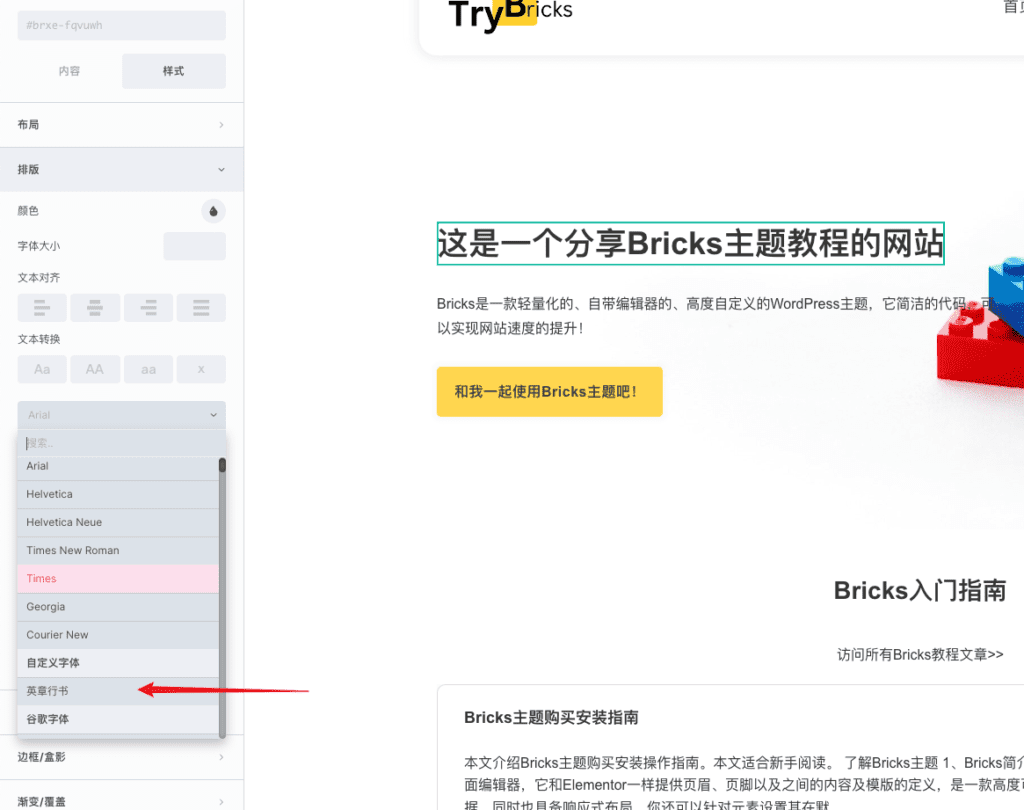
点开字体下来,选择之前添加的自定义字体

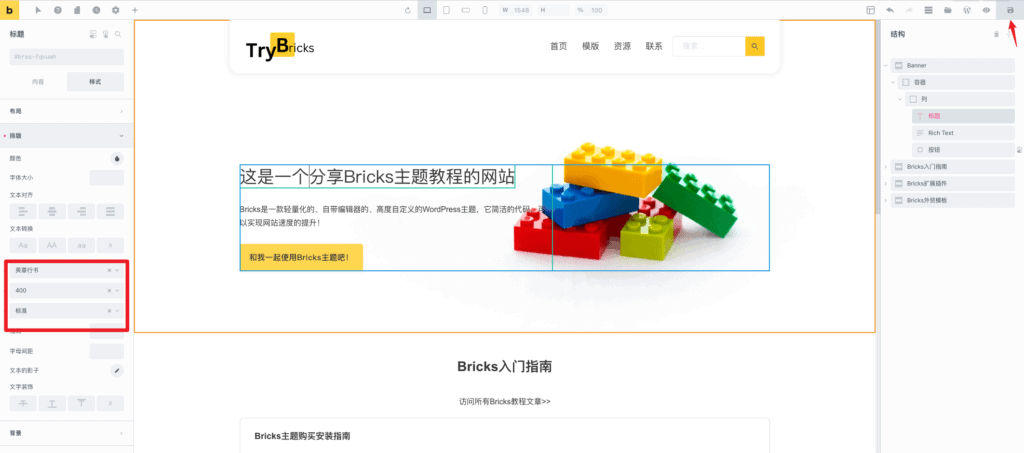
在Google浏览器中,设置后看不到字体变化,因为我上传的字体Google浏览器不支持。点击右上角的保存按钮。

保存之后切换一个支持该自定义字体显示的浏览器进行访问,可以看到修改的字体已经生效。

关于自定义字体需要注意的一些事情
1)每个自定义字体你需要上传不同的变体来实现在Bricks编辑中可以选择的字体风格修改,比如400(标准),如果你需要用该字体600重量的设置,就需要上传对应的粗体变体字体文件。
2)通常免费字体都是残缺的,找不到更多的变体文件。
3)不是所有的浏览器都能支持你上传的自定义字体,你需要提前做一些字体调研,比如我上传的字体在Google浏览器中就不支持,这种情况下,字体展示就会使用默认替换字体来展示。