本文介绍Bricks主题设置,带你了解Bricks主题设置中有哪些功能以及如何设置。
进入Bricks主题设置页面
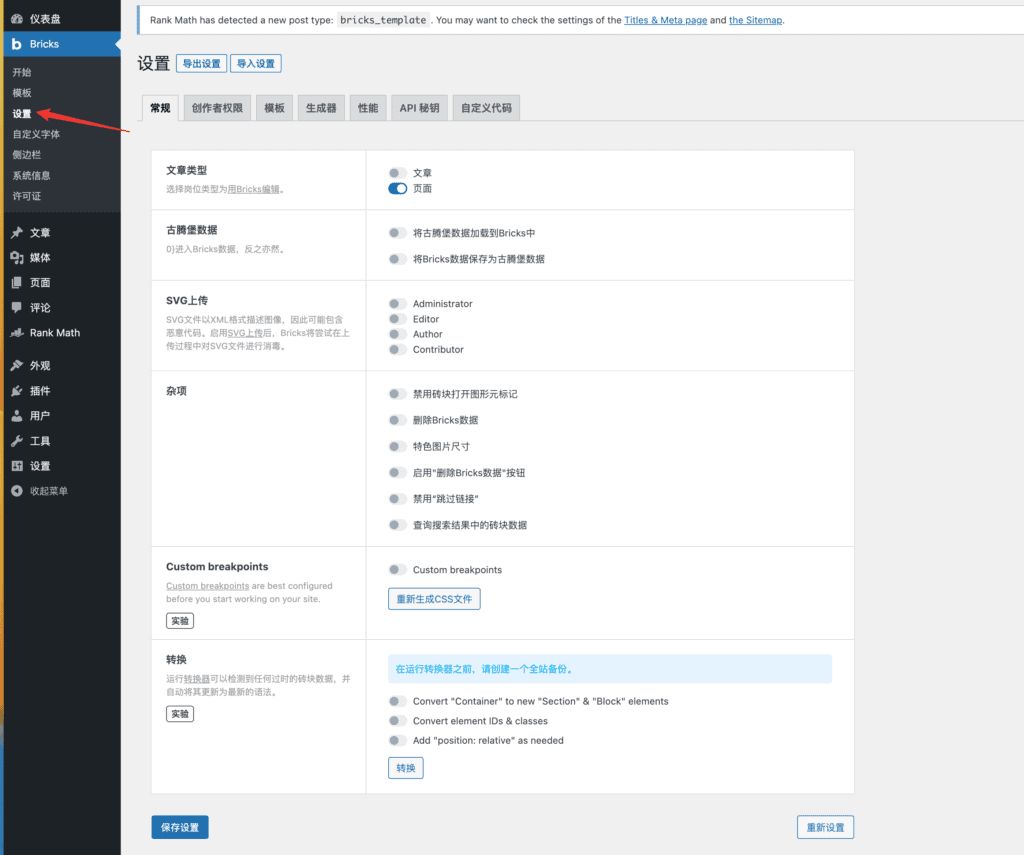
首先通过网站后台Bricks主题菜单下的【设置】进入Bricks的基础设置页面。在页面中我们可以看到多个设置标签,这些标签会在下文中一一介绍。

Bricks提供了设置的导入和导出功能,通过管理页面的【导出设置】和【导入设置】你可以将一个网站的Bricks设置导出并导入到另外一个网站的Bricks设置种。这样可以省去一部分配置的时间。
Bricks主题设置的常规设置
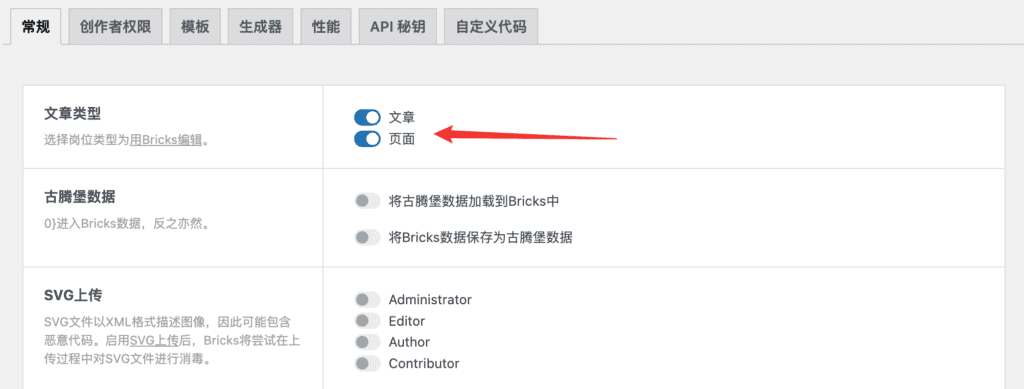
1、文章类型
开启所有你需要使用Bricks编辑的内容类型。如果不勾选则只能使用默认的古藤堡编辑进行编辑。

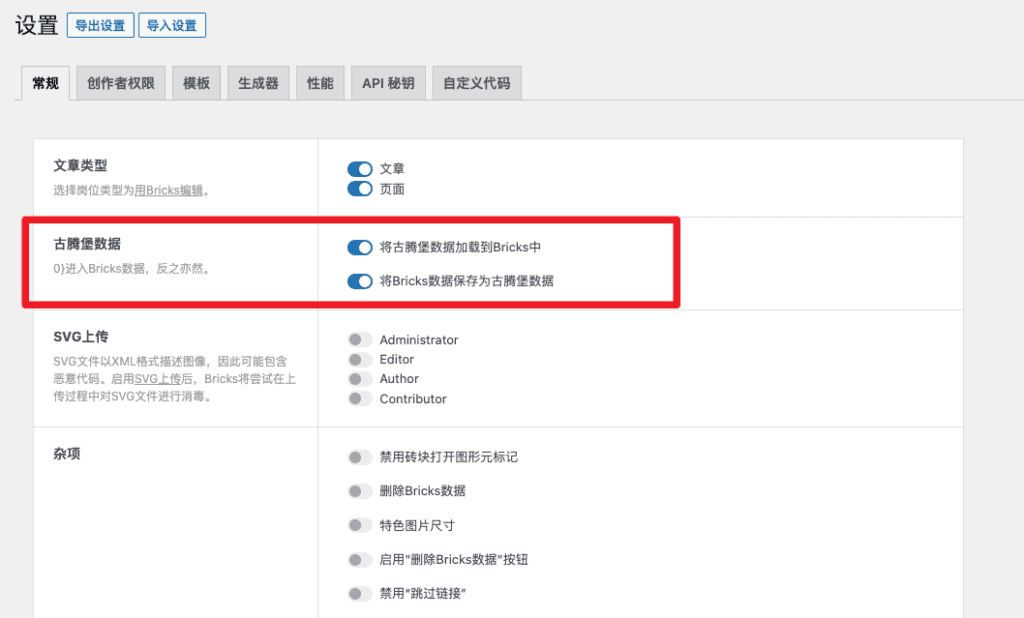
2、古腾堡数据
共有两个选项,建议都开启。
开启之后如果你原本页面内容是用古腾堡创建和编辑的,那么再使用Bricks进行编辑的话,你用古腾堡编辑的内容会全部加载到Bricks编辑器中。
如果不开开启,那么两个编辑器中的内容不同步。

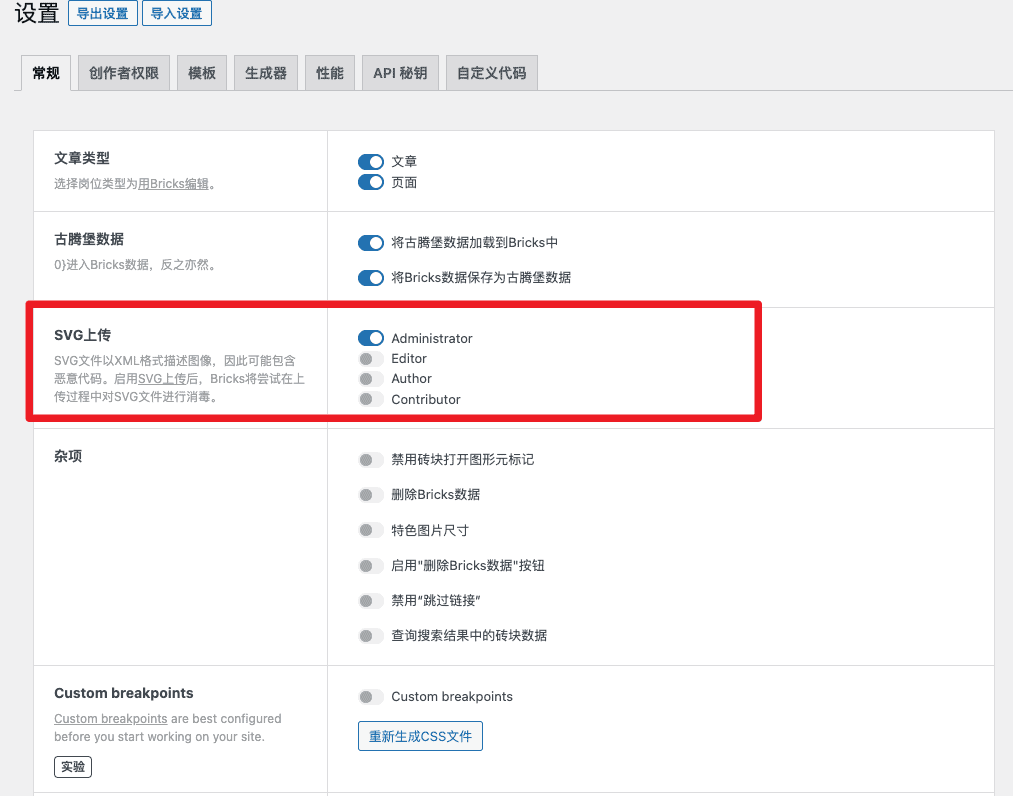
3、SVG上传
SVG文件以XML格式描述图像,因此可能包含恶意代码。启用SVG上传后,Bricks将尝试在上传过程中对SVG文件进行消毒。
建议只对管理员开启,其他觉得根据需要再开启。
如果没有上传SVG的需求,也可以完全不开启。

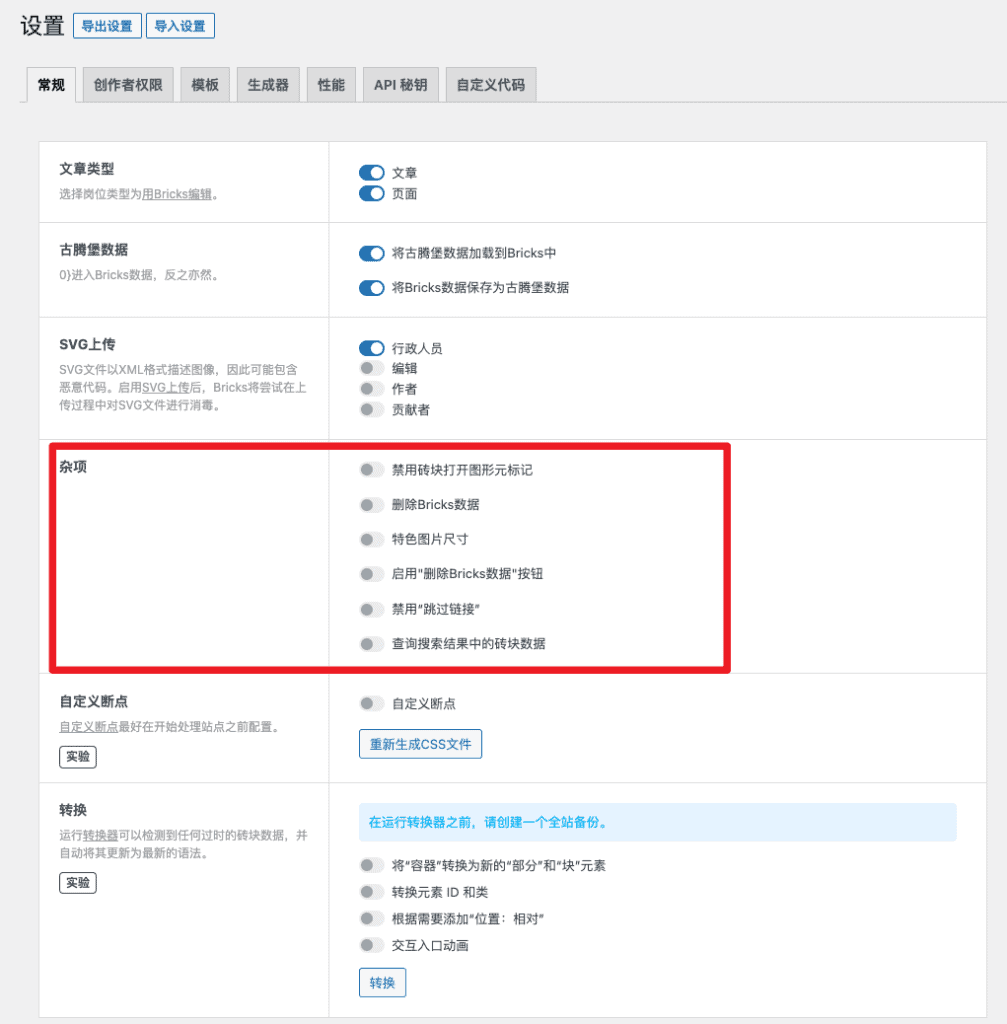
4、杂项
杂项中的设置根据自己的需求开启,默认情况下是不开启的。

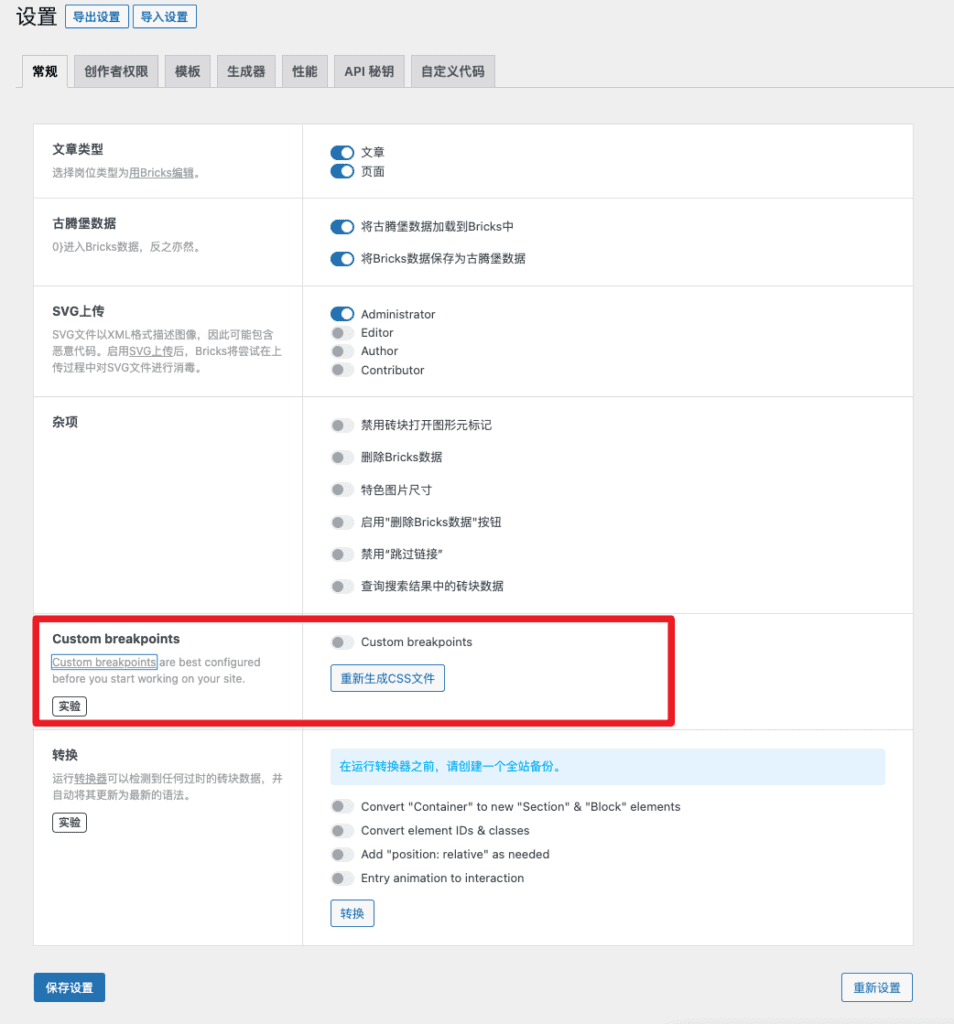
5、自定义断点(实验)
开启自定义断点可以重新自定义网站不同终端的断点宽度及相关属性,默认情况Bricks提供了一个默认的有4个终端断点的设置。
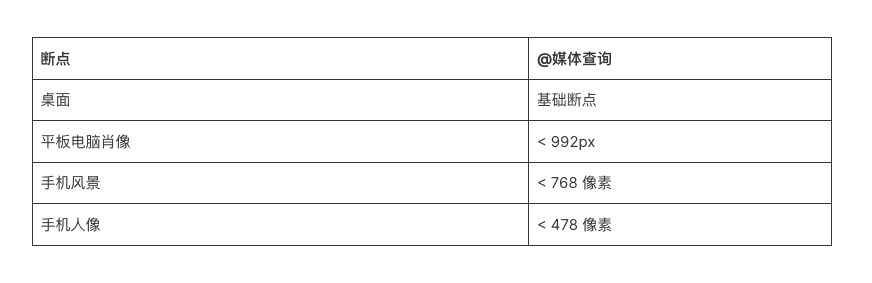
Bricks的默认断点数据:

在自己不清楚或者没有把握的情况下,建议使用默认的设置即可。
另外,改设置项目属于实验性质,启用之后可能会遇到一些未知的问题。
如果你确实需要修改这些断点配置,可以参考文章链接进行,修改断点建议在开始制作网站之前进行,它是一项基础布局设置。

5、转换(实验)
转换操作可以将过时的Bricks数据自动更新为最新的语法,这也是一项实验性的设置,在设置之间建议做一个全站备份。

常规设置完成之后点击【保存设置】
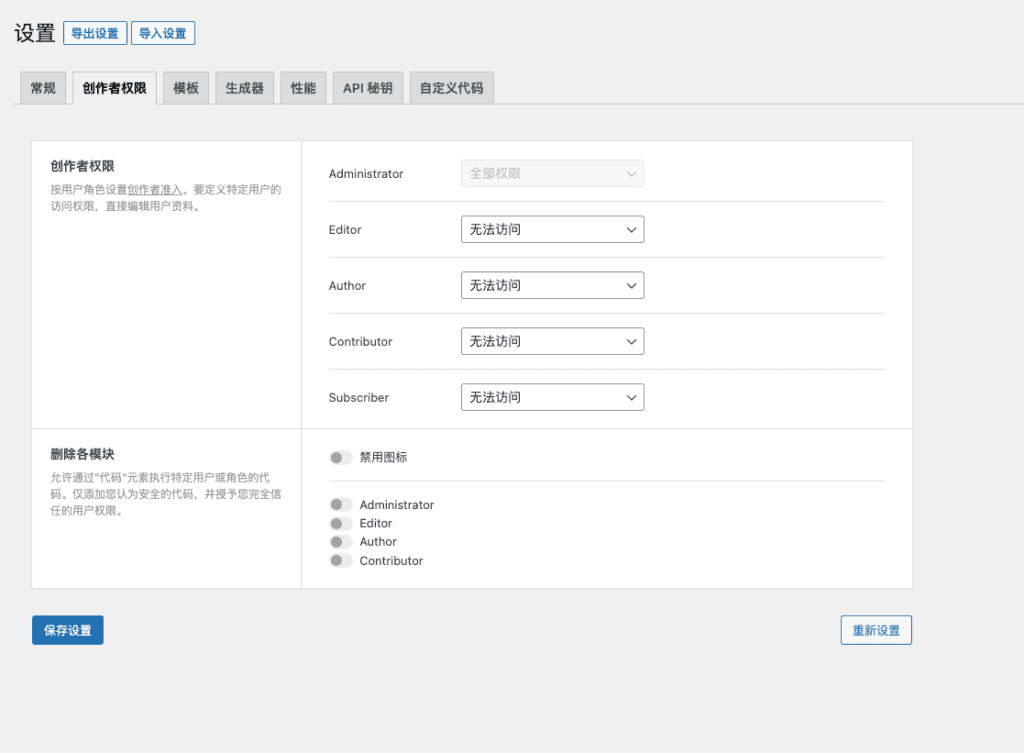
Bricks主题设置的创作者权限
Bricks有三种权限选项:无法访问、编辑内容、全部权限。
你可以将不同权限分配给不同的角色,允许他们使用Bricks编辑器。

Bricks主题的模板设置
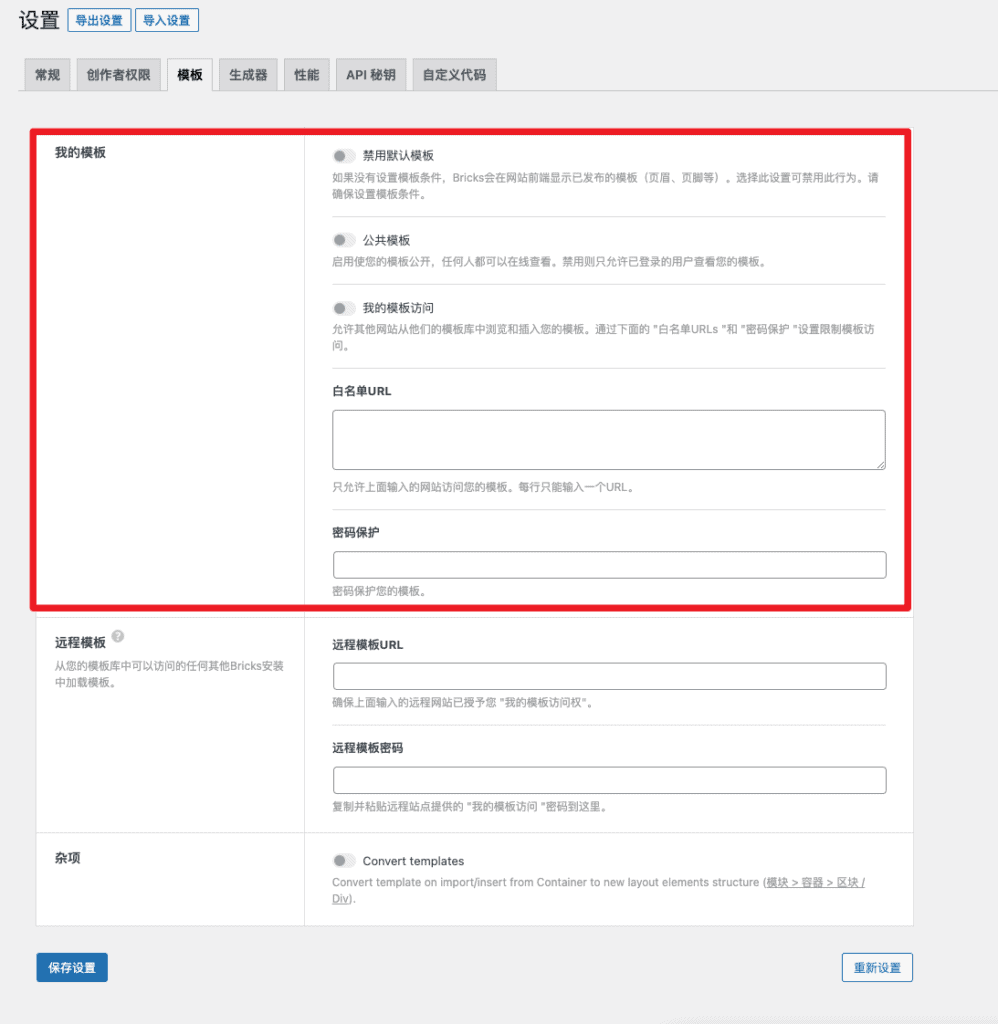
1、我的模板
1)禁用默认模板
如果没有设置模板条件,Bricks会在网站前端显示已发布的模板(页眉、页脚等)。选择此设置可禁用此行为。请确保设置模板条件。
2)公共模板
启用使您的模板公开,任何人都可以在线查看。禁用则只允许已登录的用户查看您的模板。
3)我的模板访问
允许其他网站从他们的模板库中浏览和插入您的模板。通过下面的 “白名单URLs “和 “密码保护 “设置限制模板访问。

我的模板中的设置项目,如果没有需要的情况下默认都不开启。
2、远程模板
远程模板可以添加其他开放模板访问权限的网站网址及对应的模版访问密码,以访问该网站的模板库。
3、杂项
转换模版,将导入/插入的模板从容器转换为新的布局元素结构(模块 > 容器 > 区块 / Div)。

设置完成之后点击【保存配置】
Bricks主题的生成器设置
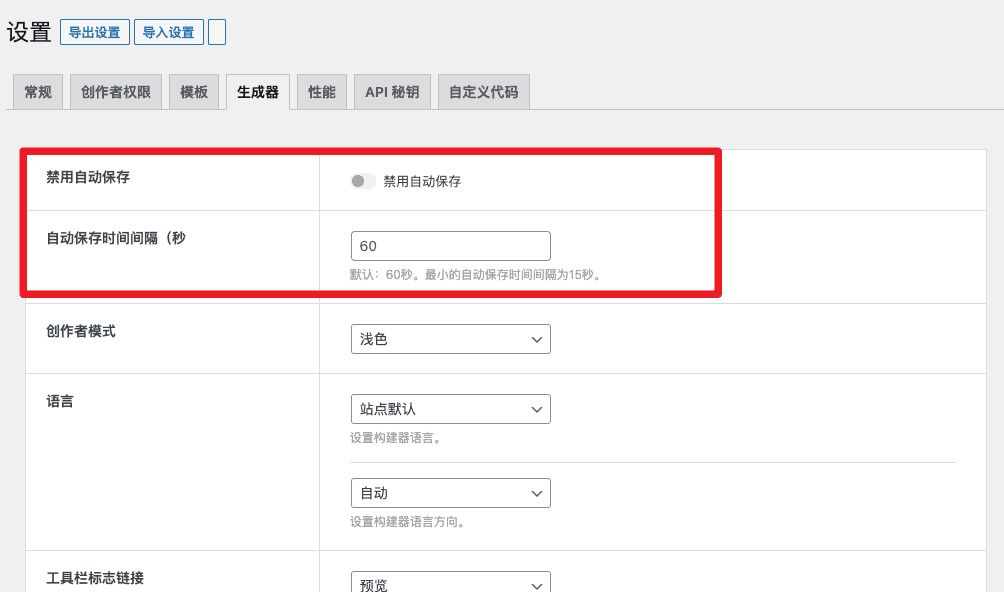
1、禁用自动保存
默认是不开启的,如果禁用之后编辑状态下就不会自动保存,会丢失部分编辑的内容,你可以修改自动保存的时间间隔,默认是60S,最小间隔为15S

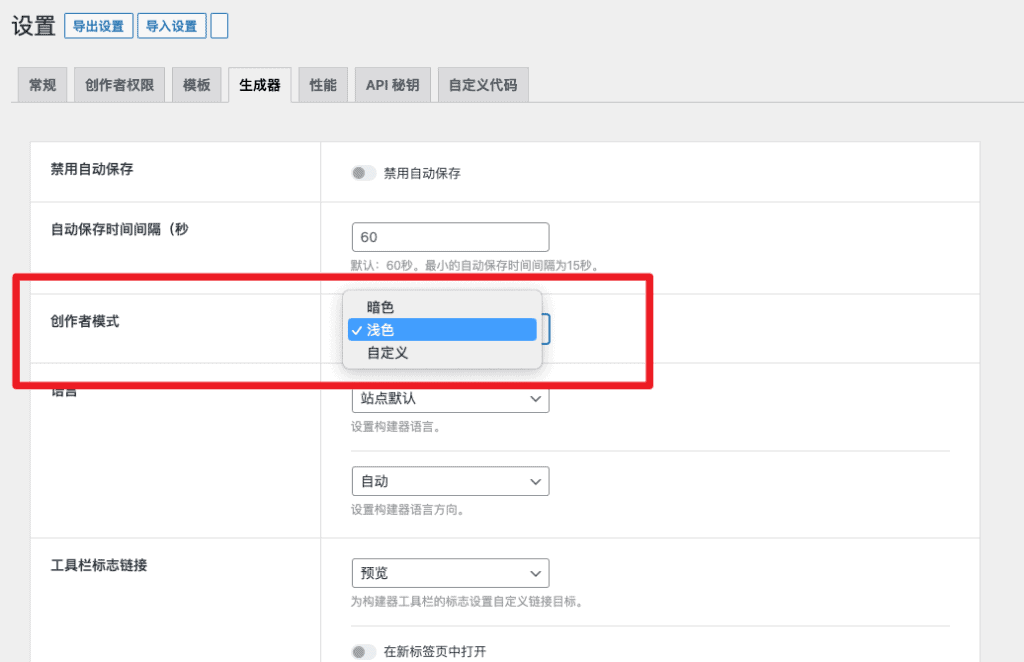
2、创作者模式
修改Bricks编辑窗口的颜色风格,默认是暗色。

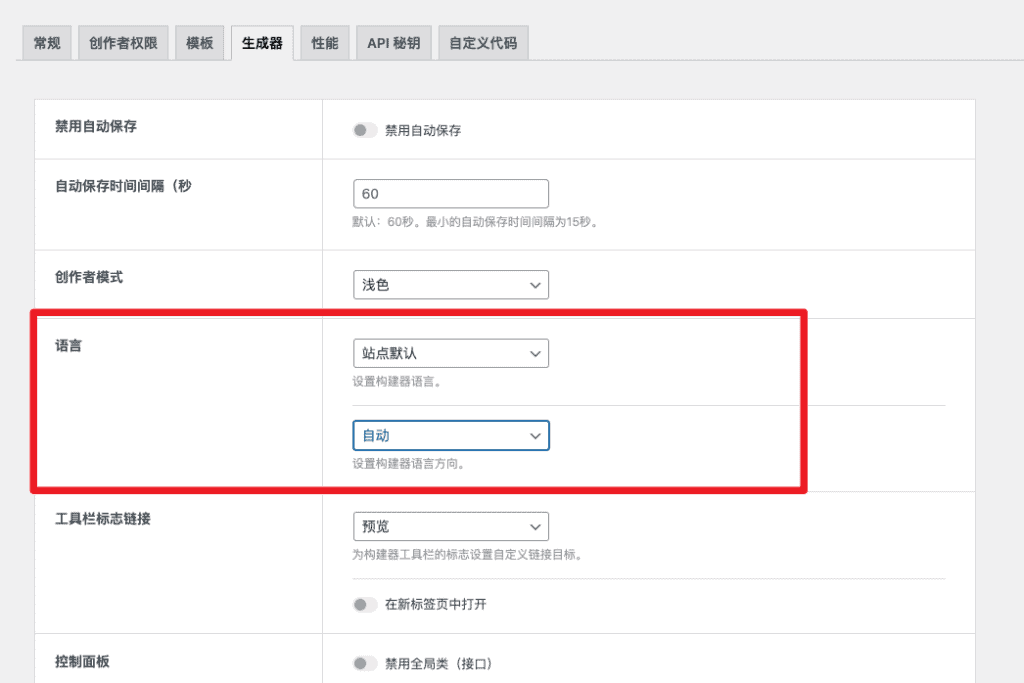
3、语言
设置Bricks编辑器的语言,默认是跟随站点语言的,语言方默认自动。

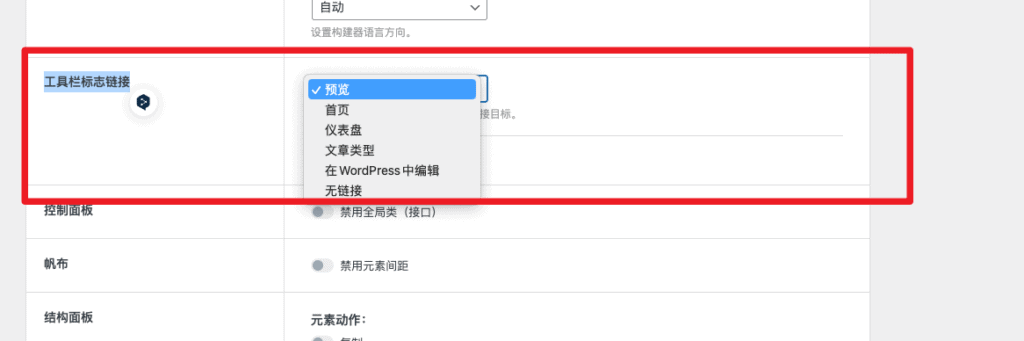
4、工具栏标志链接
你可以设置在Bricks编辑窗口中,左上角LOGO标志的目标链接,可以根据自己的使用习惯进行设置,并且可以开启链接在新窗口打开。

设置连接的标志

5、控制面板禁用全局类
全局类允许你创建一个或者多个全局的class,你可以给改class设置CSS样式,让后将这个全局的Class添加到任何你想添加的元素中,以添加或覆盖相应的元素样式。

6、帆布禁用元素间距
这个我目前还没有找到生效额地方,默认就不开启了。

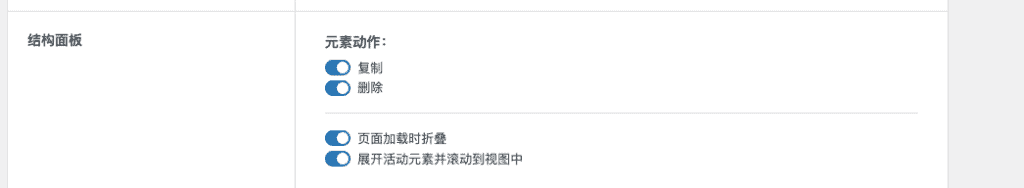
7、结构面板
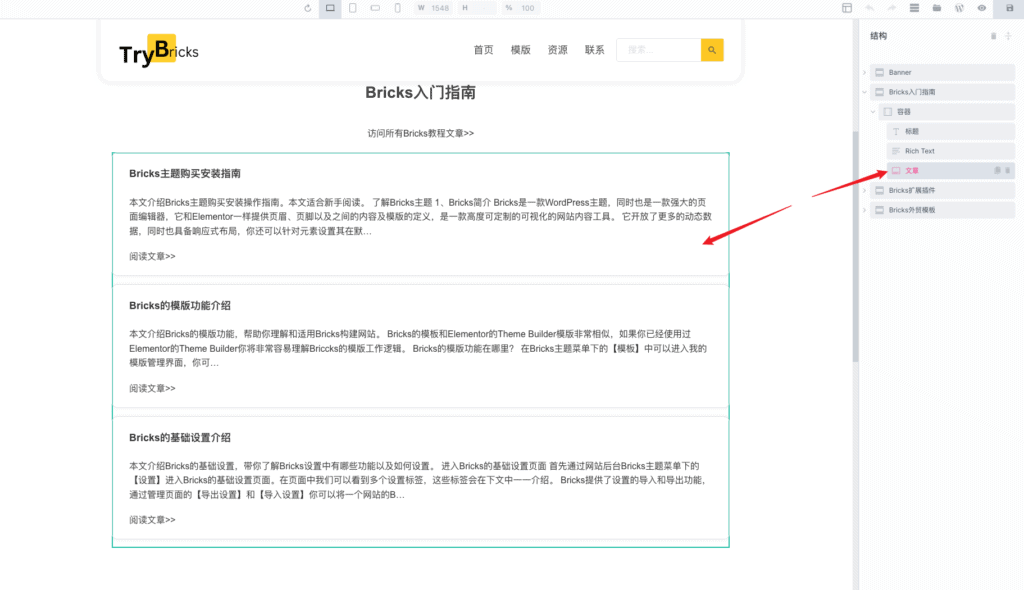
在结构面板设置中开启元素动作之后会在Bricks编辑窗口的结构面板中看到开启的动作按钮

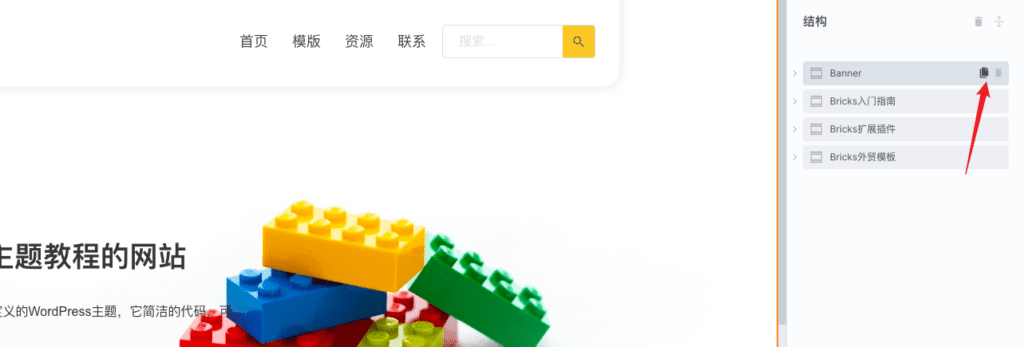
结构面板中开启元素动作复制和删除之后的按钮位置如下:

开启页面加载折叠后,加载Bricks编辑窗口之后,结构面板中的模块默认是折叠的。
开启展开活动元素冰滚动到视图中,当点击结构面板中的模块或元素是会自动定位到页面元素的位置,同时,当点击页面中某个模块或者元素时,结构面板中的相应内容会自动展开。

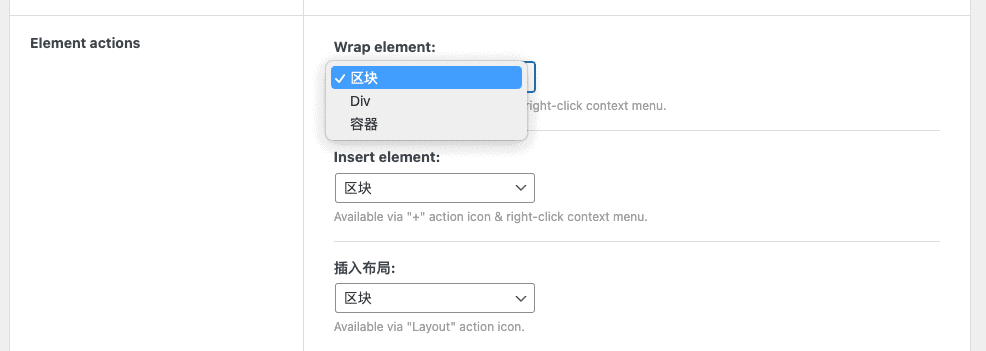
8、元素动作
这里可以修改包裹元素、插入元素和出入布局的默认设置,默认情况下是区块,你可以根据自己的使用习惯设置成DIV或者容器。

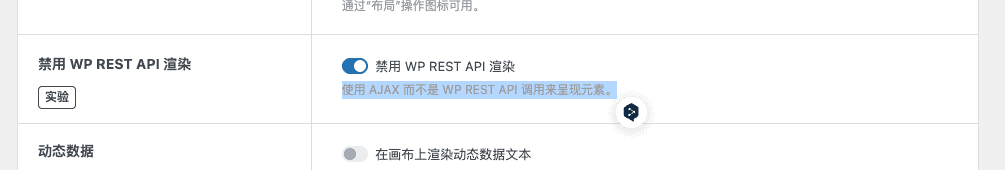
9、禁用WP REST API渲染(实验)
这里说的是禁用WP REST API渲染,开启代表使用 AJAX 而不是 WP REST API 调用来呈现元素。

我设置开启之后刷新页面没有看到什么变化。
WP REST API开启具有安全隐患,你可以通过Perfmatters插件禁用REST API。
为什么需要禁用WP REST API?
- 非登录用户可能不需要REST API
- 禁用REST API可节省服务器资源
- 禁用REST API可以最大限度地减少潜在的攻击媒介
- 禁用REST API可防止内容抓取和抄袭
如果你还有更多关于WP REST API的疑惑,可以阅读文章链接了解详细的内容。
10、动态数据(实验)
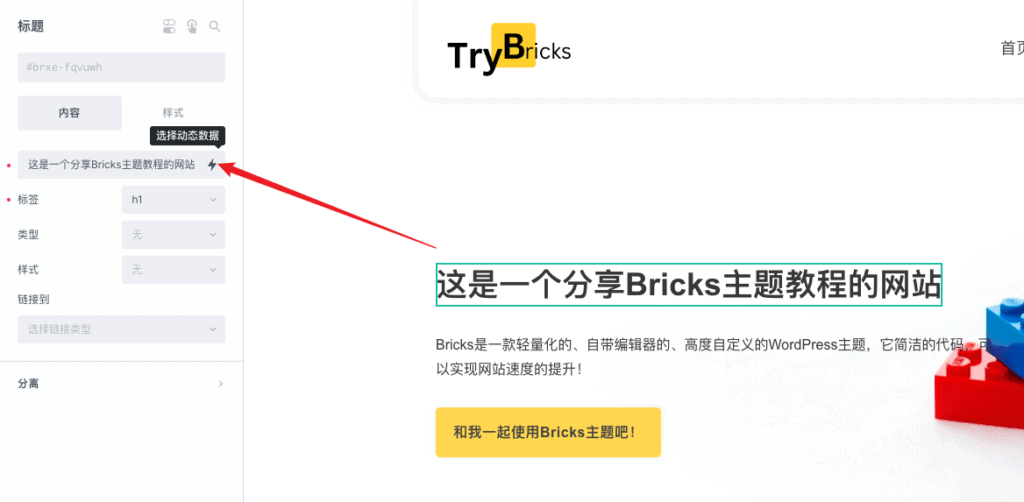
动态数据就是在元素内容编辑框中可以选择添加网站的动态内容的数据,比如文章标题、网站标题等等。
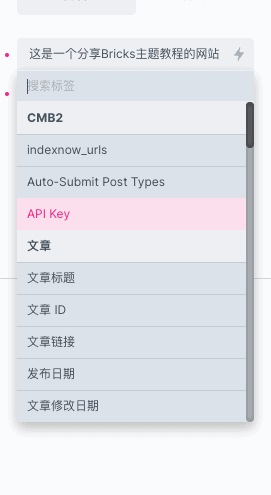
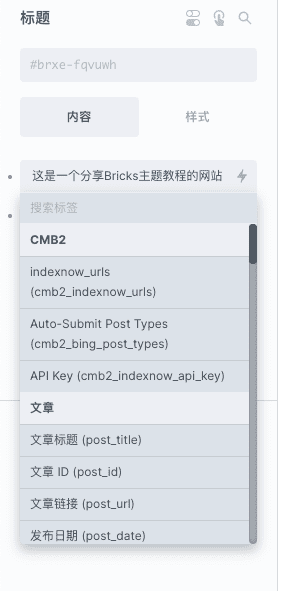
你可以通过点击内容框后面的闪电图标来选择你想要的动态数据

动态数据标签列表

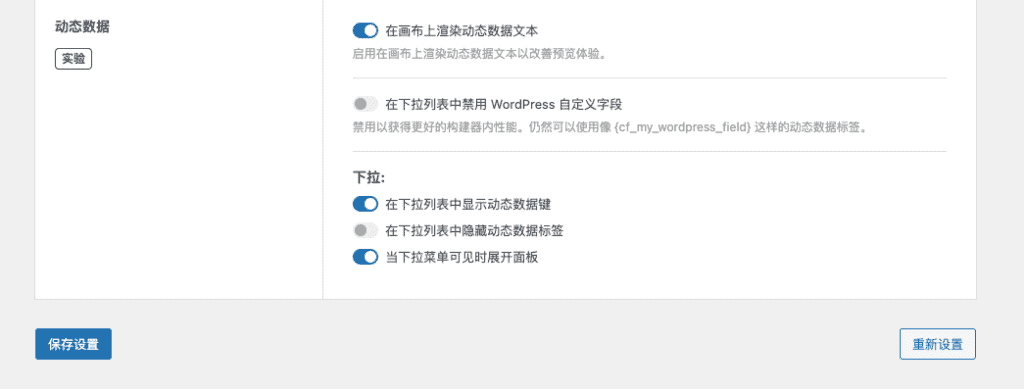
1)在画布上渲染动态数据文本
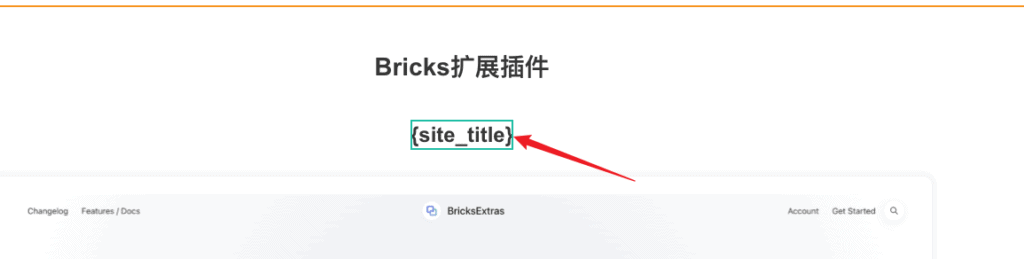
开启代表在编辑窗口插入动态数据时,会自动渲染出来数据结果,而不是代码标签。
不开启状态下插入的动态数据在画布中的展示效果

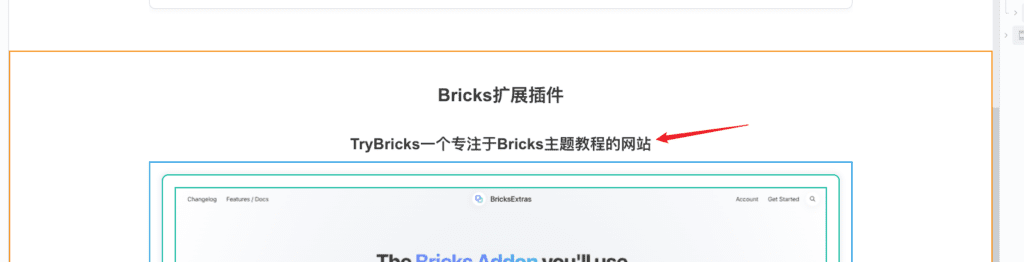
开启之后的展示

2) 在下拉列表中禁用 WordPress 自定义字段
禁用以获得更好的构建器内性能。仍然可以使用像 这样的动态数据标签。如果想要用自定义字段并且对调用不熟悉的话就默认不开启。
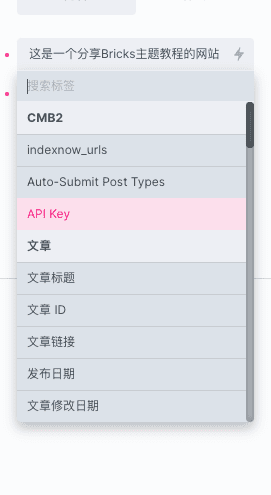
3)动态数据下拉
默认情况下的下拉如下:

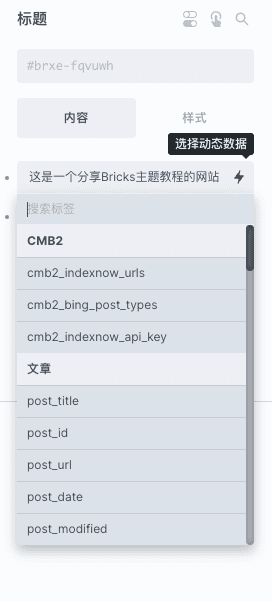
开启在下拉列表中显示动态数据键的下拉如下:

开启在下拉列表中隐藏动态数据标签的下拉如下:

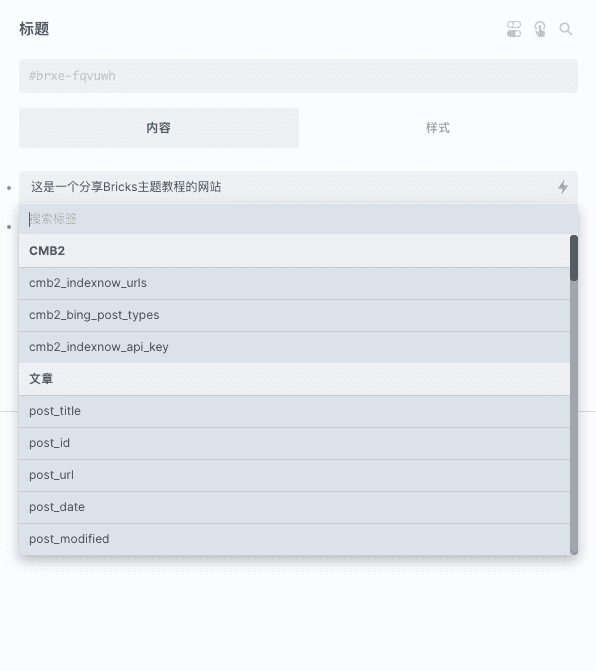
开启当下拉菜单可见时展开面板的效果如下:
下拉列表会变宽。

动态数据我习惯的设置如下:

完成设置之后点击【保存设置】
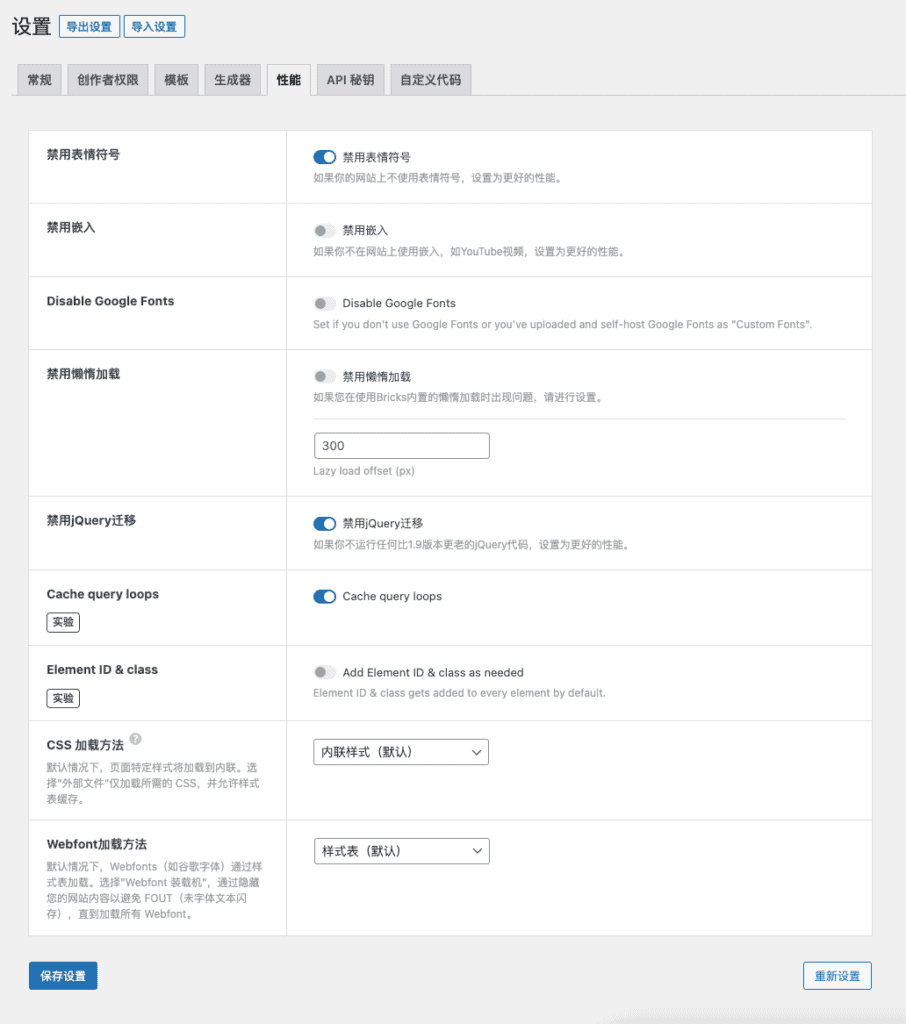
Bricks主题的性能设置
我的性能设置如下:

1)禁用表情符号:如果你的网站上不使用表情符号,设置为更好的性能。我不需要使用表情符号,所以开启禁用。
2)禁用嵌入:如果你不在网站上使用嵌入,如YouTube视频,设置为更好的性能。我可能会在网站添加YouTube视频,所以默认不开启禁用。
3)禁用Google字体:由于我会在网站中使用到Google字体,因此默认不开启禁用。如果你有条件可以使用自定义字体并开启禁用Google字体来提升性能。
4) 禁用 “懒惰加载”。如果你在使用砖块内置的 “懒惰加载 “时遇到问题,请打开这个选项。
5)禁用JQuery迁移:如果你不运行任何比1.9版本更老的jQuery代码,设置为更好的性能。我是一个新的网站,大概率没有老板的JQuery代码,所以选择开启。
6)缓存查询循环(实验):这里我开启,如果后期再使用查询循环过程中出现问题,再关闭进行调试。
7)元素ID和类(实验):默认情况下,元素 ID 和类会添加到每个元素。这里我使用默认设置,不开启。
8)Css加载方法:默认情况下,页面特定样式将加载到内联。选择”外部文件”仅加载所需的 CSS,并允许样式表缓存。使用默认设置即可。
9)Webfont加载方法:默认情况下,Webfonts(如谷歌字体)通过样式表加载。选择”Webfont 装载机”,通过隐藏您的网站内容以避免 FOUT(未字体文本闪存),直到加载所有 Webfont。使用默认设置即可。
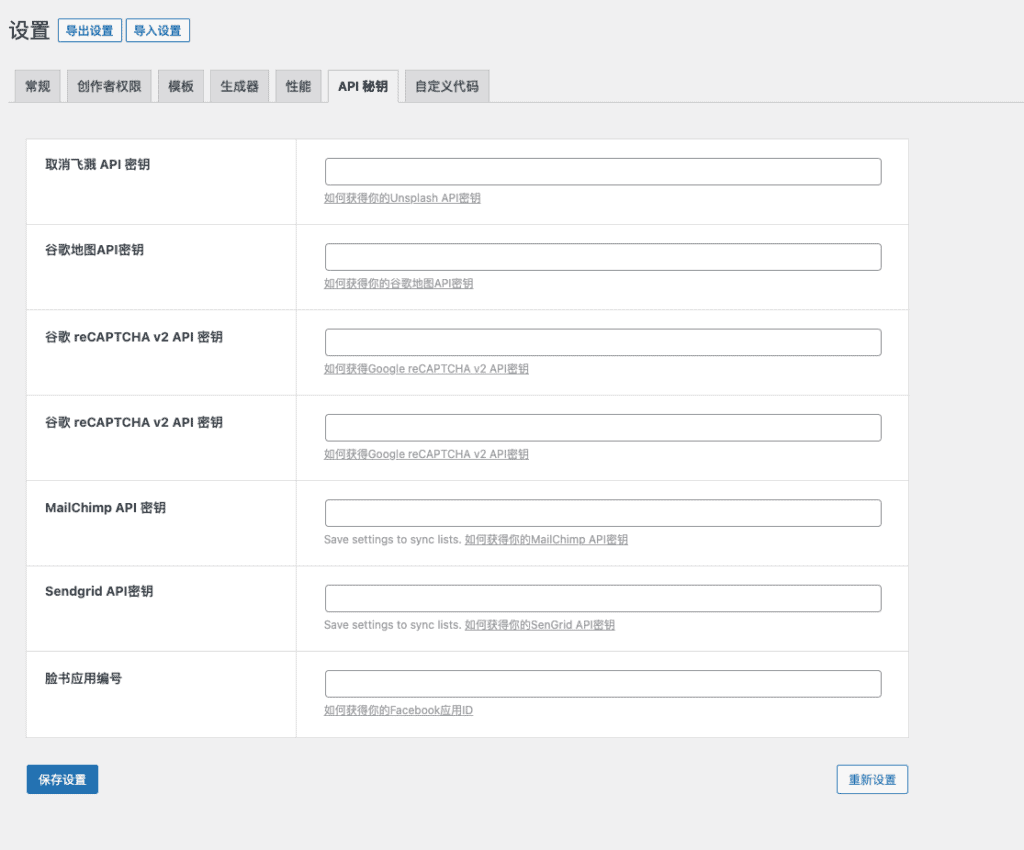
Bricks主题的API秘钥设置
这里可以设置一些第三方的API秘钥一级应用ID。根据自己的需要设置填写即可。

比如你可以添加Google reCAPTCHA V3的API,来实现表单的垃圾邮件保护。
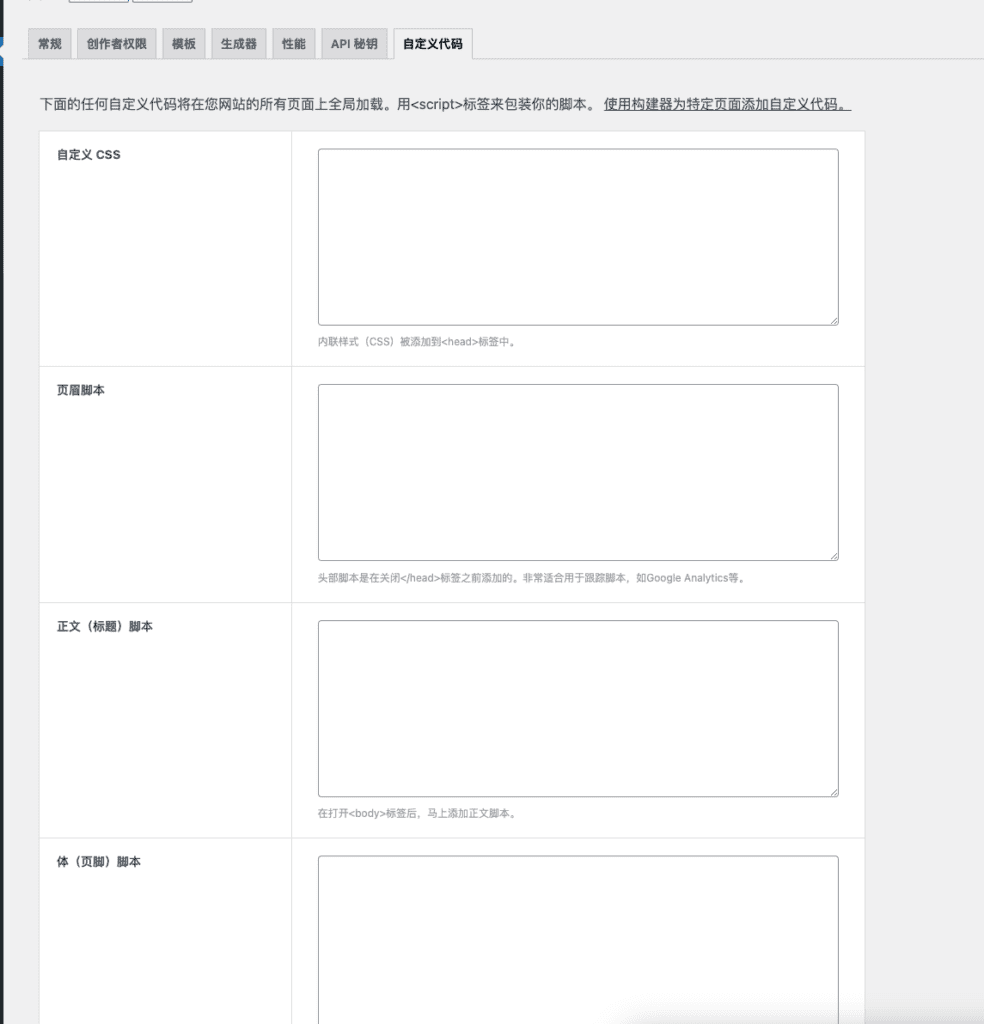
Bricks主题的自定义代码
这里可以添加一些全局的自定义代码,比如Google的跟踪代码等等。